В этой статье мы поговорим про ошибки SEO-оптимизации на сайте. Рассмотрим вообще какие ошибки бывают и как их выявить. Из каждого раздела будут даваться конкретные ссылки и описание как проверить сайт на ошибки.
Рекомендую изначально изучить статью на тему внутренняя оптимизация, где перечислены по пунктам все важнейшие нюансы, которые должно быть на любом оптимизированном сайте.
1. Проверка плотности ключевых слов
2. Проверка уникальности заголовков
3. Верстка
4. Проверить наличие микроразметки
5. Юзабилити
6. Битые ссылки
7. Дубли
8. Орфографические и пунктуационные ошибки
9. Технические моменты
Ошибки в оптимизации сайта
Оптимизацию сайта можно назвать одним из главных показателей "качества". Поскольку в это понятие входит довольно много моментов и нюансов, то мы разобьем их на несколько моментов.
1. Проверка плотности ключевых слов
Начнем мы с проверки плотности ключевых слов. На профессиональном языке её называют тошнотой текста. Благо в интернете есть множество бесплатных анализаторов текста, из которых можно четко понять процент вхождения ключевых слов.
Список сервисов для проверки плотности ключевиков:
2. Проверка уникальности заголовков сайта
Все заголовки на сайте должны быть уникальными. Это является одним из важнейших требований SEO. Сделать проверку уникальности заголовков просто. Для этого есть как сервисы, так и программы. Например, Netpeak Spider и Xenu. Они сканирует сайт, выводит список страниц, количество ссылок на каждой странице, заголовок, ключевые слова, сколько ссылок ведет на эту страницу. Это удобные и бесплатные инструменты, чтобы быстро оценить проект в целом - всё ли на нем работает.
Здесь же есть функция отобрать одинаковые заголовки.
Такой же возможностью обладают и онлайн сервисы:
3. Верстка сайта
Верстка сайта — грамотность html-кода в плане общих ошибок. Проще говоря, правильная верстка сводиться к хорошо написанному и продуманному до самых малых деталей к html-коду.
Правильная верстка подразумевает кроссбраузерность или говоря на понятном языке - одинаковое отображение сайта и функционирование во всех браузерах.
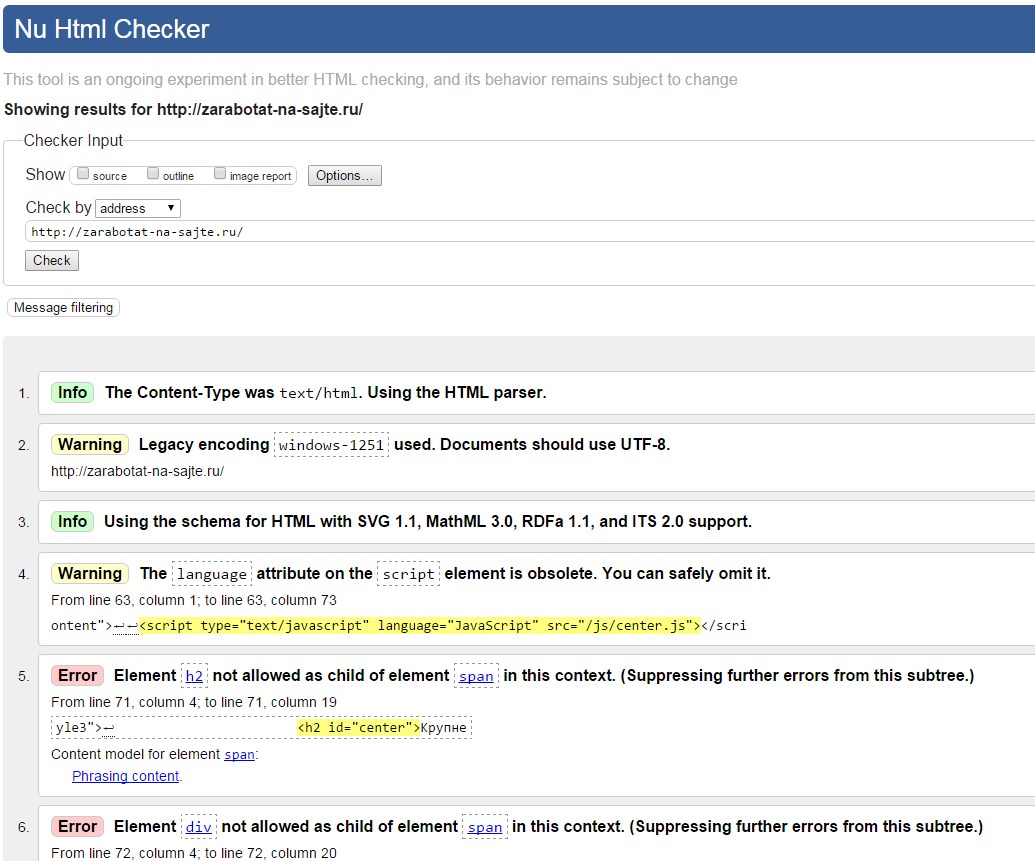
Для проверки ошибок в html-коде существует специальные сервисы "валидаторы". Самым популярным считается http://validator.w3.org/ (его еще называют W3C).
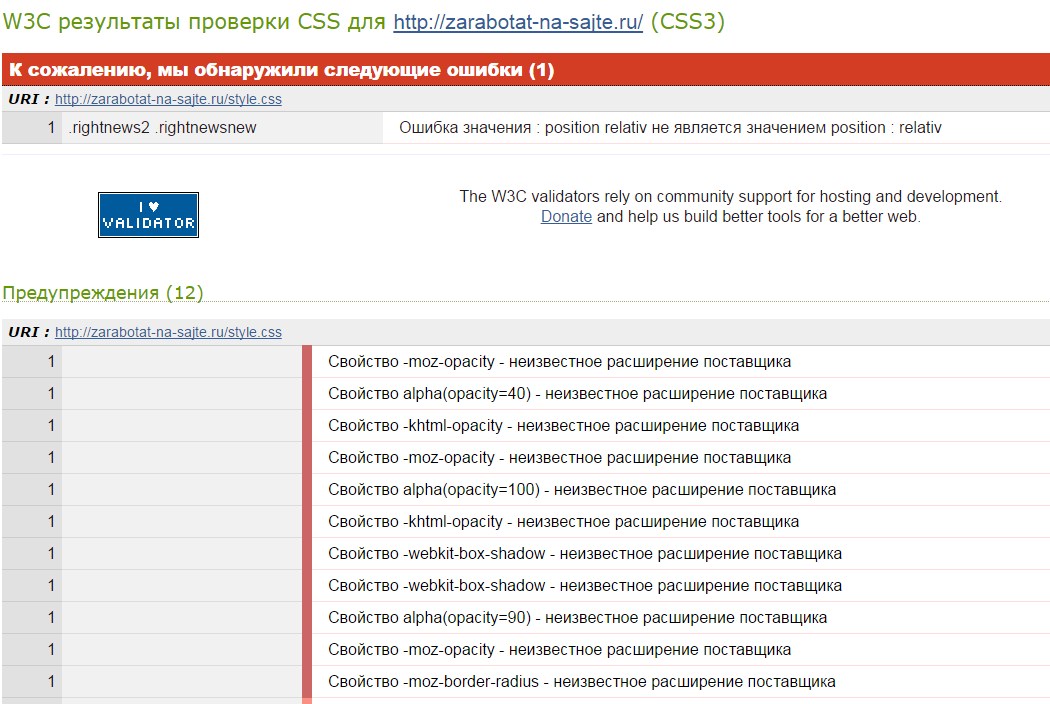
Также есть CSS Validation Service, который сможет проверить корректность вашего CSS.
Не забываем про мобильные устройстваТрафик с мобильных телефонов становится всё больше и больше. Если сайт не имеет мобильную версию, то обязательно хотя бы проверьте как отображается сайт на различных мобильных устройствах и браузерах. Например, это можно сделать бесплатно на сайте browsershots.org
Есть такое направление: адаптивная верстка. Это означает две версии сайта, но находящиеся на одном домене. В зависисимости от разрешения экрана дизайн будет незначительно изменяться. Практически все современные проекты используют этот подход.
4. Проверить наличие микроразметки
Помимо верстки рекомендуется для коммерческих сайтов проверять сайт на корректность микроразметки. Напомню, что микроразметка нужна для того, чтобы поисковых робот понимал где у вас название товара, где цена, где описание, где ваш адрес и т.д. Это поможет ему вывести всю информацию в красивом и удобном виде в поиске.
Проверить правильность микроразметки можно на страницах:
- webmaster.yandex.ru/microtest.xml (ВебМастер Яндекса);
- www.google.com/webmasters/ (ВебМастер Google);
5. Юзабилити
Проверка юзабилити подразумевает оценку сайта в плане удобства использования и его дизайна, всё ли элементы находятся там, где их ожидали увидеть? Всё ли работает ли понятно? Вебмастер часто видеть всё очень "замылиным" глазом, поскольку для него это очевидно - ведь он разработчик. Поэтому взгляд со стороны необходим для выявления недостатков.
К числу хороших сервисов, которые имеют русскоязычную базу тестировщиков можно отнести Vteste, Usabilla, Mouseflow.
А так вообще можно попросить бесплатной оценки сайта на SEO-форумах. Детальный анализ там не дадут, но общее представление среди профессиональной аудитории можно получить.
6. Битые ссылки
На любом сайте могут быть битые ссылки (ведут на несуществующую страницу). В этой статье мы не будем рассматривать вопрос как и почему они появились. Главное, что битые ссылки негативно влияет на траст в глазах поисковых систем.
Чтобы найти на сайте битые ссылки можно воспользоваться сканером страниц. Среди бесплатных и самых простых мне нравится Netpeak Spider и Xenu.
Помимо этих сервисов в панелях Яндекс Вебмастера и Google Вебмастера есть специальная вкладки "ошибки сканирования", где будут отображены страницы, которые содержат ссылки на несуществующие страницы.
Более подробно про поиск битых ссылок читайте в статье: как найти битые ссылки на сайте.
7. Дубли на сайте
Движки генерируют страницы сайта при обращении по конкретному URL. На каждом движке есть "баги", которые генерируют дубли страниц. Например, чаще всего это бывают адрес страницы со слэшом или без слэша на конце в URL. Для поисковой системы это абсолютно разные страницы, которые содержат одинаковый контент - т.е. являются дублями.
Если количество страниц в Яндексе и Google сильно отличаются, например, в Яндесе 1000, а в Google 4000, то на сайте явно есть какая-то проблема с движком, которая и генерируют дубли. В данном случае Яндекс отфильтровал дубли на автомате и поэтому отображает всего 1000 страниц, но это не значит, что все ок. Такие ошибки все равно нужно искать и устранять в первую очередь, т.к. это плохо влияет на позиции сайта.
Чтобы найти дубли страниц нам помогут все те же сканеры Netpeak Spider и Xenu или онлайн сервисы.
8. Орфографические и пунктуационные ошибки
Орфографические и пунктуационные ошибки в первую очередь могут негативно повлиять на доверие людей к сайту. Для поисковых систем такие ошибки не критичны, но также не желательны.
Если есть необходимость массово проверить абсолютно весь сайт на автомате, то можно воспользоваться следующим сервисом:
Более подробно про орфографические и пунктуационные ошибки читайте в статье:
9. Технические моменты
К техническим моментам я отношу такие показатели как:
- быструю скорость загрузки (см. как проверить скорость загрузки);
- наличие обработки 404 ошибки (см. как сделать 404 ошибку);
- сайт с www или без www (см. как сделать редирект с сайта www на без www);
- стабильная работа хостинга (чтобы время работы стремилось к 100% в сутки);
- протокол сайта должен быть https (см. как сделать редирект 301 с http на https);
Все технические моменты решаются, как правило, легко. Поэтому советую уделить этому внимание, поскольку временные затраты на устранение ошибок займет мало времени, а положительный эффект будет довольно сильным.
Читайте также:
• Оптимизации на сайте
• Как проверить текст на уникальность
• Сервисы для раскрутки сайтов
• Сервисы для проверки внешних ссылок