Свойство CSS margin отвечает за задание внешних отступов элемента от других объектов.
Синтаксис CSS margin
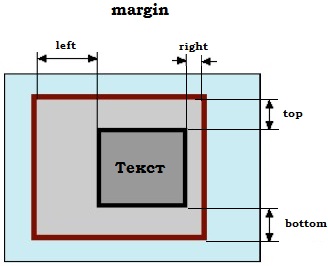
margin: top right bottom left;
Где:
- top - отступ сверху от других элементов;
- right - отступ справа от других элементов;
- bottom - отступ снизу от других элементов;
- left - отступ слева от других элементов;

Значения чаще всего задаются в пикселях. Допускается также задание в виде процентов и других допустимых единицах CSS.
Примечание 1
Допускается задание не четырех значений. В зависимости от количества значений действия будут разные:
- Если задано 3 значения, то первое значение устанавливает отступ сверху, второе — одновременно слева и справа, а третье — снизу
- Если задано 2 значения, то первое значение устанавливает отступ сверху и снизу, второе — слева и справа от содержимого
- Если задано 1 значение, то отступ задается одинаковый отступ для всех сторон. Например:
margin: 7px 7px 7px 7px; Можно задать компактнее: margin: 7px;
Примечание 2
В отличии от свойства CSS padding, margin допускает отрицательные значения.
Также у margin есть 4 отдельных свойства CSS. Каждое из них отвечает за какое-то направление.
- margin-left - отступ от левой границы элемента;
- margin-right - отступ от правой границы элемента;
- margin-top - отступ от верхней границы элемента;
- margin-bottom - отступ от левой границы элемента;
Например
margin: 3px 5px 7px 10px; Или можно задать подробно: margin-left: 10px; margin-right: 5px; margin-top: 3px; margin-bottom: 7px;
Свойство CSS margin используется практически постоянно. Отступы играют важнейшую роль в оформлении html страницы. Приведем примеры
Примеры с разными отступами от других элементов
Пример 1. Положительные отступы внутри тега <div>
<html> <head> <style> .block1{ width: 250px; height: 250px; border: 1px dotted #000; background: #228B22; } .margin1{ width: 100px; height: 100px; border: 2px dotted #000; margin: 10px 0px 0px 40px; background: #7FFF00; } </style> </head> <body> <div class="block1"> <div class="margin1"></div> </div> </body> </html>
Вот как это выглядит на странице:
Пример 2. Отрицательные отступы внутри тега <div>
<html> <head> <style> .block1{ width: 250px; height: 250px; border: 1px dotted #000; background: #228B22; } .margin1{ width: 100px; height: 100px; border: 2px dotted #000; margin: -20px 0px 0px 40px; background: #7FFF00; } </style> </head> <body> <div class="block1"> <div class="margin1"></div> </div> </body> </html>
Вот как это выглядит на странице:
Для обращения к margin из JavaScript нужно писать следующую конструкцию:
[window.]document.getElementById("elementID").style.margin="VALUE"
Читайте также:
• Свойство css border
• Свойство css background
• Свойство css transition
• Свойство text-decoration
• Свойство vertical-align
• Свойство white-space
• Свойство word-wrap
• Свойство z-index
• Линейный градиент
• Радиальный градиент