Выпадающие меню на сайтах смотрится более красиво и современно, а главное более компактно, а это позволяет сэкономить место на сайте, которого зачастую не хватает.
Раньше выпадающие меню чаще всего делалось через технологию JavaScript. Но это создавало большие проблемы, поскольку поисковые системы не могли проиндексировать ссылки, которые содержались в меню. Также были проблемы с некоторыми браузерами, которые по каким-то причинам не обрабатывали корректно ДжаваСкрипт.
Если проблема с браузерами все-таки разрешилась, то с поисковыми системами ещё нет. Поэтому я настоятельно не рекомендую делать даже в нынешнее время выпадающие меню на яваскриптах. Помимо этого, работа с JavaScript требует определенных знаний и навыков.
Сейчас гораздо удобней это реализовать с помощью стилей CSS. Вы, наверное, сейчас подумаете, что я буду объяснять о том как же это реализовать вручную? Но я вас обрадую: выпадающие меню проще и быстрее сделать с помощью специального онлайн конструктора меню для сайта.
Например, есть прекрасный сервис для бесплатного создания меню: http://purecssmenu.com/. Есть и другие конструкторы, которые позволяют генерировать красивые меню на CSS, но мне больше всех понравился именно этот.
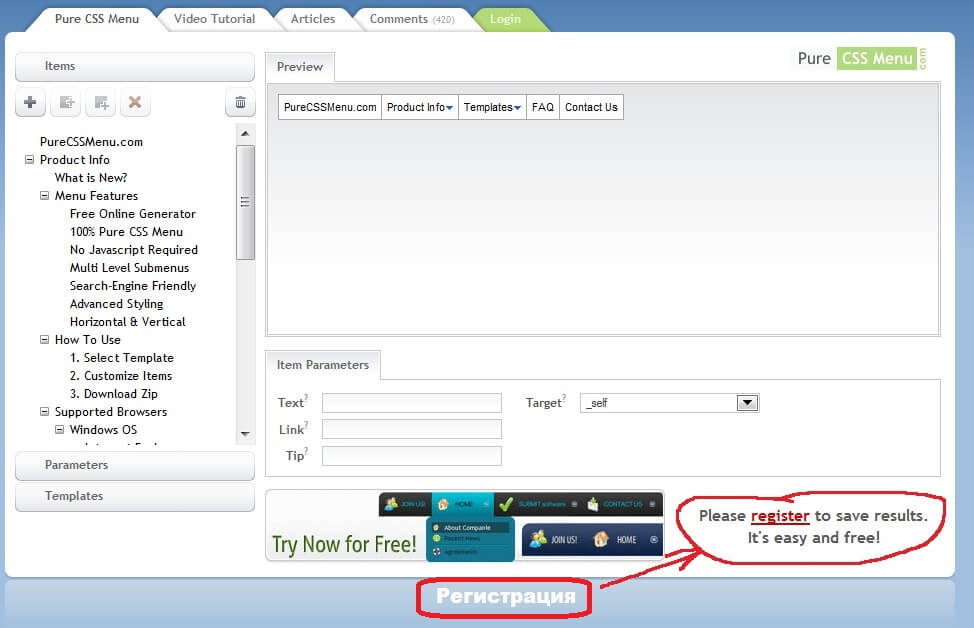
Для начала вы должны зарегистрироваться на нём, чтобы потом была возможность скачать созданное меню:
Регистрация очень простая: достаточно ввести своё имя и e-mail. Далее на Ваш указанный почтовый ящик придет письмо с паролем для доступа в аккаунт. После чего можете войти под своим логином и начать создавать меню.
Пример создания меню в purecssmenu
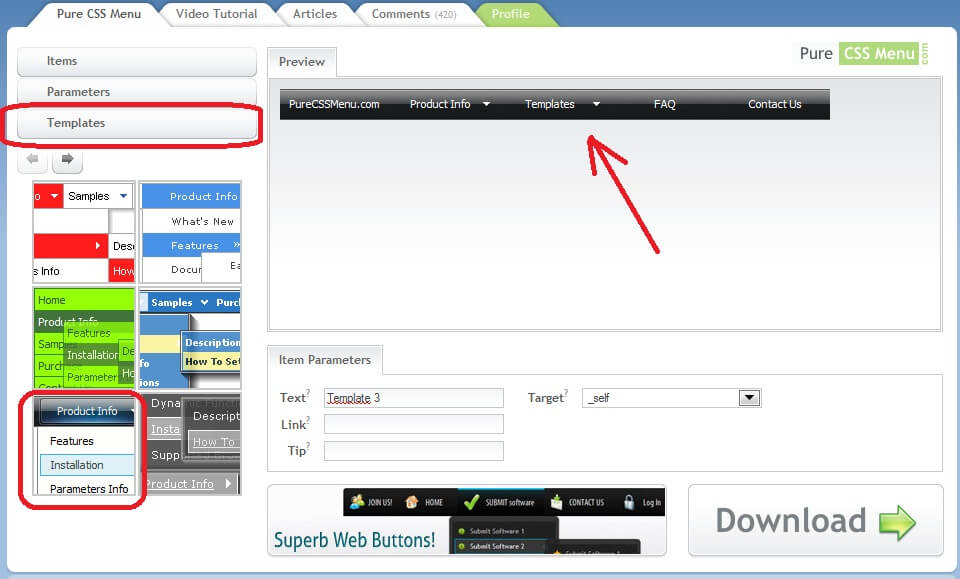
В правом меню нажмите на "Templates" и выберите подходящий для вас шаблон выпадающего меню:
Например, я выбрал последний шаблон слева, поскольку он мне показался наиболее привлекательным для моих целей. В центральной части конструктора меню будут отображены результаты.
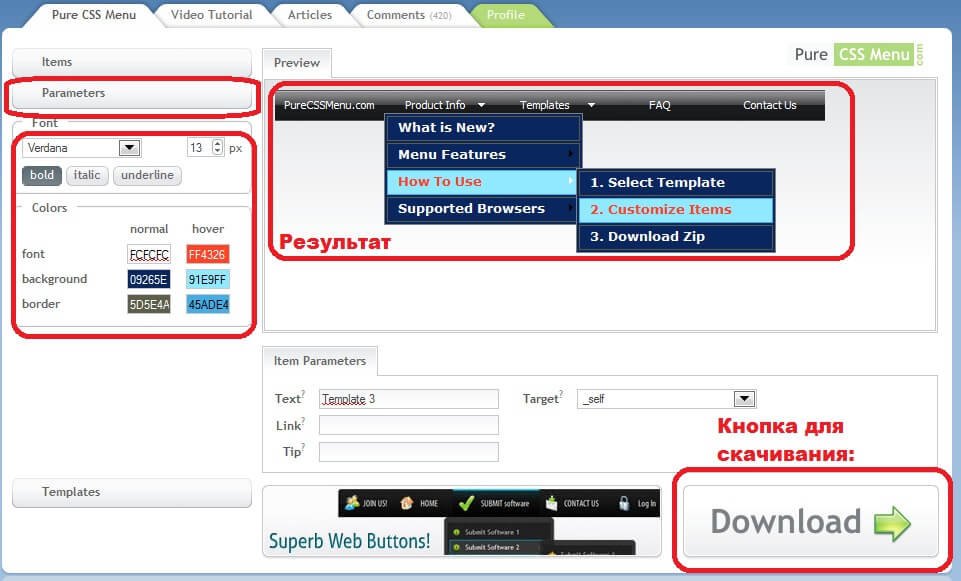
В принципе, выпадающие меню уже готово. Можно нажать справа внизу на кнопку "Download" и загрузить меню, но вряд ли цветовая гамма меню хорошо впишется в шаблон сайта. Поэтому здесь же есть возможность настроить цвета для меню, а таже шрифт. Для того, чтобы настроить стиль меню нажмите на вкладку "Parameters":
После того, как вы получите нужное сочетания цветов, нажимайте на кнопку "Download", для того скачать всего чего было создано.
В скаченном архиве будет файл purecssmenu.html, в котором будет содержаться Ваше меню. Скорее всего, в этой же папке будет ещё и папка images, которая содержит фон и рисунок стрелочки. Теперь давайте разберем вопрос вставки созданного меню на сайт.
Вставка созданного меню на сайт
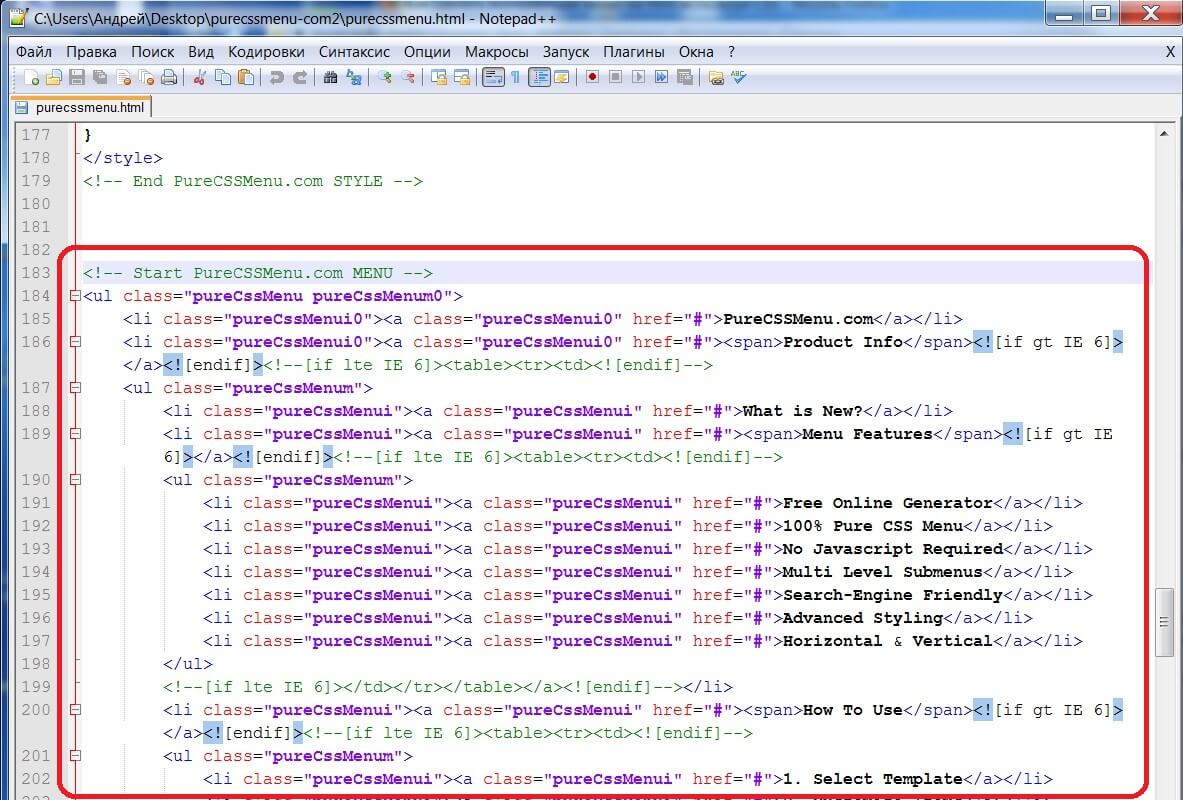
Для этого отройте html-код файла purecssmenu.html:
Скопируйте содержимое, которое содержится между тегами style:
<!-- Start PureCSSMenu.com STYLE --> <style> здесь код, который нужно скопировать </style> <!-- End PureCSSMenu.com STYLE -->
Этот код вставьте в файлик, где содержатся ваши стили (этот файл имеет расширение .css). В стандартных шаблонах для сайта он называется style.css или main.css. Лучше всего вставить код в самый низ.
Так же вам нужно скопировать папку images (если она есть) в директорию, где хранится css-файл.
Теперь необходимо все в том же файлике html найти само меню, которое потом надо будет заполнить своей информацией:
Обратите внимание, что в конце файла будет ссылка, которая визуально скрыта:
<a id="pcm" href="http://www.purecssmenu.com/">CSS Drop Down Menu by PureCSSMenu.com</a>
Советую её удалить, чтобы не ссылаться просто так на их сервис.
Как вставлять именно ваши ссылки в меню рассказывать не буду, поскольку это очень просто. Тот кто немного понимает в html сможет справиться с этой задачей. Хочу лишь отметить то, что из выпадающего меню можно сделать ещё выпадающее меню - постарайтесь не запутайтесь в этом моменте. Если Вы не знакомы с ссылками в html, то ознакомьтесь с уроком: HTML тег a.
Читайте также:
• Тег <style> - подробное описание с примерами
• Добавление счетчика посещений на сайт
• Как сделать рамку элементов border
• Как сделать фон на сайте html
• Как сделать анимацию в html
• Как зуммировать изображения
• Коды спецсимволов для HTML
• Как сделать форму обратной связи на php с каптчей
• Кнопка html