1. Редирект JavaScript
2. Редирект .htaccess
3. Редирект html через мета тег
4. Редирект php
Что такое редирект простыми словами
У каждого редиректа есть свой номер, который отвечает за его функцию. Выделяют следующие виды:
- 300 редирект - множественный выбор;
- 301 редирект - перемещен навсегда;
- 302 редирект - документ найден;
- 303 редирект - смотри другое;
- 304 редирект - документ не изменился;
- 305 редирект - используй прокси;
- 306 редирект - не используется;
- 307 редирект - временный редирект;

Лидером использования является 301 редирект. Он используется, когда адрес страницы сайта изменился навсегда. Как показывает практика - это наиболее часто встречающаяся ситуация. Во всех примерах ниже, как раз будет именно он.
Существует несколько способов сделать редирект. У каждого есть свои плюсы и минусы. Ниже мы рассмотрим каждый из них в отдельности с примерами.
1. Как сделать редирект через JavaScript
JavaScript имеет широкий набор функций для осуществления редиректа. Ниже в примере представлены различные редиректы выполненные с помощью различных функций JavaScript.
<script language="javascript" type="text/javascript"> document.location="http://ya.ru/"; //первый вариант window.location.replace("http://ya.ru/"); //второй вариант window.location.reload("http://ya.ru/"); //третий вариант document.location.replace("http://ya.ru/");//четвертый вариант location="http://ya.ru/";//пятый вариант setTimeout( 'location="http://ya.ru/";', 10000 );//шестой вариант //с заданием интервала (1=1мс) </script>
В любом из выше перечисленных вариантов будет автоматический переход по адресу: http://ya.ru/.
Минус использования JavaScript:
- Страница сайта с которого осуществляется редирект обязательно должна существовать;
- Такая конструкция не слишком быстрая, поскольку сначала осуществляется загрузка страницы с которой будет идти редирект - а это лишняя потеря драгоценного времени;
2. Редирект через .htaccess
Напомню, что .htaccess — это специальный файл, который лежит в корневой папке вашего сайта. В нём есть возможность прописать все необходимые редиректы. Таким образом, уже на уровне веб-сервера происходит переход на нужную страницу без загрузки промежуточных.
В общем виде редирект через файл .htaccess выглядит так:
Redirect [КОД_РЕДИРЕКТА] /АДРЕС_ОТКУДА АДРЕС_КУДА
Где:
- КОД_РЕДИРЕКТА — номер редиректа (можно не указывать, по умолчанию стоит 301);
- /АДРЕС_ОТКУДА — страница, с которой будет осуществлен переход. Обязательно должна начинаться со слэша "/";
- АДРЕС_КУДА — полный адрес (URL) куда будет осуществлена переадресация;
Ниже мы рассмотрим несколько примеров. Советую также ознакомиться с полным руководством редиректа с помощью .htaccess.
Примеры редиректа через .htaccess
1) Редирект с www и без www
301 редирект с сайта без www на вариант с www.
RewriteEngine On RewriteCond %{HTTP_HOST} ^site.ru RewriteRule (.*) http://www.site.ru/$1 [R=301,L]
В данном случае будет автоматически переход с любой страница site.ru на www.site.ru соотвественно. Например
site.ru/razdel/123.html -> www.site.ru/razdel/123.html site.ru/razdel -> www.site.ru/razdel
Для обратного редиректа с www на без www (www.site.ru -> site.ru) необходимо прописать следующий код:
RewriteEngine On RewriteCond %{HTTP_HOST} ^www.site.ru RewriteRule (.*) http://site.ru/$1 [R=301,L]
Есть и ещё варианты реализации этих перенаправлений, которые можно посмотреть в отдельной статье редирект 301 с www на без www.
2) Переадресация пользователя на другой домен
Redirect Permanent / http://site.ru
Все пользователи будут автоматически перенаправляться на домен http://site.ru/.
3) Переадресация пользователя со страницы на другой адрес
Redirect 301 /start.html http://site.ru/hi.html
Со страницы /start.html будет выполнен автоматический переход на http://site.ru/hi.html.
4) Редирект при смене домена сайта (URL)
Иногда нужно сделать полную переадресацию с одного сайта на другой. Например, сменился домен. В этом случае необходимо написать следующие четыре строчки:
RewriteCond %{HTTP_HOST} ^olddomen\.ru RewriteRule ^(.*)$ http://newdomen.ru/$1 [R=301,L] RewriteCond %{HTTP_HOST} ^www\.olddomen\.ru RewriteRule ^(.*)$ http://newdomen.ru/$1 [R=301,L]
Например, если вы введёте в адресной строке: olddomen.ru/cat/1, то благодаря первым двум строчкам произойдёт 301 редирект на newdomen.ru/cat/1. Ниже приведён такой же случай, но в случае если адрес сайта будет написан с www: www.domen.ru/cat/1. Возможно, вы сочтете это не обязательным, но поверьте, что третья и четвертые строчки кода также важны как для пользователей, так и для seo оптимизации, чтобы убрать дубли.
5) Редирект с http://site/yyyy/mm/dd/post/ на http://site/post/
Такой редирект будет полезен для владельцев блогов на WordPress. Указание года, месяца и числа публикации новости вовсе необязательно и создает лишнюю иерархию, которая мешает продвижению блога. Поэтому нужно использовать следующий код:
RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RedirectMatch 301 /[0-9]{4}/[0-9]{2}/[0-9]{2}/(.+)/$ /$1/
Например, с адреса http://site/2014/11/24/primerposta/ будет 301 редирект на http://site/primerposta/.
3. Редирект html через мета тег
Редирект html делается через мета тег с помощью атрибут refresh:
<html> <head> <meta http-equiv="refresh" content="1;http://site.ru/"> <head> <body> ... </body> </html>
В данном случае будет выполнен редирект (автоматический переход) на http://site.ru/ через 1 секунду. В "content" первым параметром является секунды, а вторым URL. Если секунды не указаны, то это означает 0 (мгновенный переход).
<meta http-equiv="refresh" content="СЕКУНДЫ;АДРЕС">
4. Редирект через php
В PHP есть функция header отвечающая за различные варианты переадресации.
Примеры
header('Location: http://site.ru/', true, 301);// переадресация //с помощью 301 редиректа на site.ru; header('Location: http://site2.ru/');// переадресация с помощью 301 //редиректа на site2.ru; header('Refresh: 5; url=http://site.ru/');// переадресовать с //задержкой на 5 секунд
Какой способ редиректа выбрать?
На мой взгляд самым лучшим является редирект через файл .htaccess, поскольку все описывается в одном файле и происходит уже не уровне обработки веб-сервера, то есть не требуется загрузки страницы. Это в свою очередь может довольно сильно ускорить процесс загрузки. Во всех других случаях необходимо наличие лишней страницы и небольшой временной задержки из-за того, что страница должна загрузиться хотя бы частично.
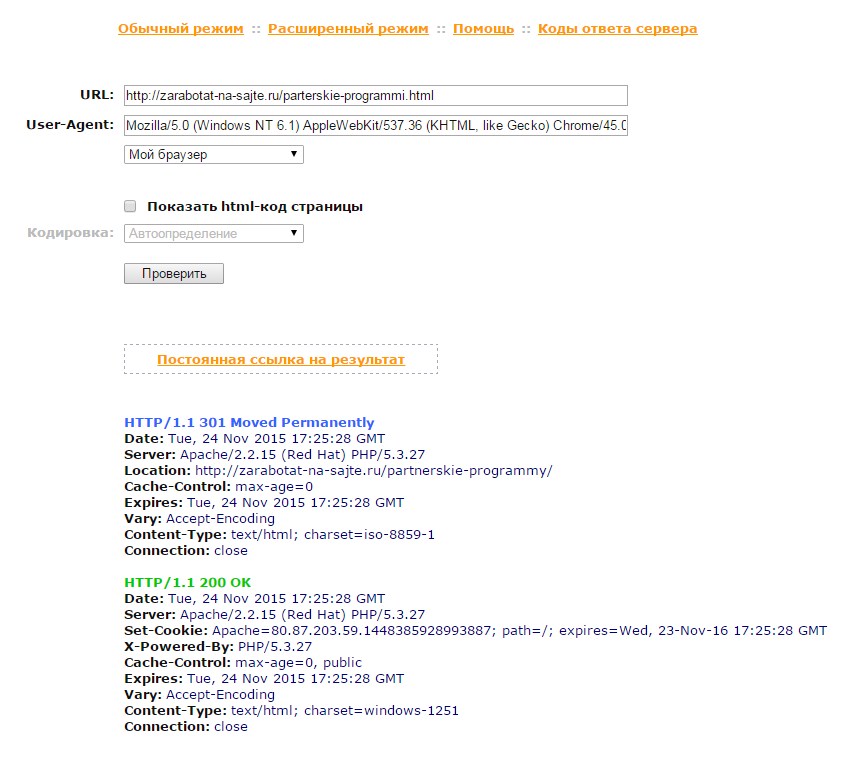
Проверить правильность настройки редиректа можно через сервис bertal.ru
Читайте также:
• Коды ответов HTTP сервера
• 301 редирект для удаления/добавления слэша в конце URL
• 301 редирект с index (.html и .php) на корень сайта "/"
• Как сделать 404 ошибку
• Как сделать файл robots.txt
• Как добавить социальные кнопки на сайт
• Редирект 301 с http на https