Свойство CSS background задает фон на html сайте. Также с помощью него можно задавать фоны как отдельным элементам сайта (например, какой-то области, шапке сайта, колонки и т.п.), так и всему сайту целиком. Это свойство имеет множество атрибутом и нюансов. Разберем все на примерах и научимся делать как монотонные фоны, так и фоновые картинки на сайте.
1. Синтаксис CSS background
2. Как сделать фон на сайте html
3. CSS background-color - монотонный фон на сайте
4. CSS background-image - фоновая картинка на сайте
4.1. CSS background-repeat
4.2. CSS background-attachment
4.3. CSS background-position
4.4. CSS background-size
1. Синтаксис CSS background
background: [background-attachment || background-color || background-image || background-position || background-repeat] | inherit;
Где:
- background-attachment — задает точку привязывания отчета
- background-color — монотонный цвет фона (можно задавать в формате #RGB, названием цвета и в формате rgb());
- background-image — задание фоновой картинки;
- background-position — позиция элемента (сдвиг относительно левого верхнего края);
- background-repeat — задание повторения элемента (можно задавать повтор по осям, а также указать бесконечное количество повторов);
2. Как сделать фон на сайте html
Разработка дизайна сайта должна начинаться с определения общего цветового фона. Ведь фон это редко меняемая часть сайта, которая будет видна всегда. Очевидно, что такая важная деталь должна быть в гармонии с цветовой палитрой всего сайта.
При создании фона для сайта самое главное определиться с вопросом о том, будет ли сайт растягиваться на весь экран (резиновый дизайн) или будет фиксированной ширины. Конечно, лучше сделать так, чтобы дизайн сайта и в далеком будущем на больших разрешениях мониторов отображался также красиво, но с другой стороны, чтобы при этом сайт не был сильно растянут.
Лично я всегда выбираю такие шаблоны для сайта, чтобы ширина видимой части контента была не больше 1024 символов. Если посмотреть статистику сайта, то такое разрешение удовлетворяет большой процент пользователей. В будущем это число будет уменьшаться, т.к. новые мониторы с высоким разрешением вытесняют старые (например, full-hd есть почти у каждого).
В качестве фона можно использовать либо монотонный цвет, либо фоновое изображение. У каждого способа есть свои плюсы и минусы. Монотонный цвет не будет нагружать сайт загрузкой лишнего изображения, но и дизайн сайта не будет столь эффектным, как это можно было бы сделать с применением фонового изображения.
Рассмотрим все варианты по заданию фона на сайте.
3. CSS background-color - монотонный фон на сайте
Свойство CSS background-color - задает цвет фона. Например:
<body style="background-color: #EAEDCC"> ...
В этом случае задан цвет фона всему сайту, поскольку мы его применили к тегу <body>
Еще пример. Зададим тегу <div> по умолчанию зеленый фон:
.div { background-color: rgba(0, 255, 0, 0.5); }
Всю палитру цветов в кодах на html Вы сможете найти тут.
ПримечаниеАналогичное свойство есть у html-таблиц, но называется оно bgcolor
.table { bgcolor: #EAEDCC; }
4. CSS background-image - фоновая картинка на сайте
Свойство CSS background-image - позволяет установить фоновое изображение на сайте.
Синтаксис CSS background-image
background-image: "address_image1";
Например, для установки общего (глобального) фона:
<body style="background-image: url('img/superfon.gif')">...
Например фоновая картинка:


После двоеточия указывается адрес изображения. Можно использовать как относительный так и прямой адрес.
В CSS3 можно задать несколько фоновых изображений (они как бы накладываются друг на друга как слои).
background-image: url("address_image1"), url("address_image2"), url("address_image3");
Задавая фон в виде картинки есть возможность настраивать так же ряд важных свойств CSS
- background-repeat
- background-attachment
- background-position
- background-size
- background-clip
Рассмотрим в отдельности эти параметры
4.1. CSS background-repeat
Свойство CSS background-repeat определяет повторять ли фон. Можно отдельно настраивать повторение по вертикали и горизонтали.
Синтаксис CSS background-repeat
background-repeat: "value";
Где value может принимать следующие значения:
- repeat-x - повторять фоновое изображение по горизонтали;
- repeat-y - повторять фоновое изображение по вертикали;
- no-repeat - не повторять фоновое изображение;
- repeat (по умолчанию) - повторять фоновое изображение по горизонтали и вертикали;
- space - все пространство заполняется максимально возможным количеством изображений, первое и последнее (по горизонтали и вертикали) поровну обрезаются;
- round - аналогично предыдущему, с тем отличием, что первое и последнее масштабируются для заполнения;
Например, по горизонтали не повторять, по вертикали повторять фоновое изображение:
background-image: 'img/superfon.gif'; background-repeat: no-repeat, repeat-y, space;
4.2. CSS background-attachment
Свойство CSS background-attachment задает привязки фона изображения. Можно зафиксировать задний фон, чтобы при прокрутке скроллом он не крутится или же наоборот фон будет прокручиваться вместе с сайтом.
Синтаксис CSS background-attachment
background-attachment: "value";
Где value может принимать следующие значения:
- scroll (действует по умолчанию) - фон прокручивается вместе с сайтом;
- fixed - при прокрутке скролла фон остается неизменными;
- local - изображение прокручивается с контентом, но не с элементом, его содержащим;
Я думаю, что Вы видели такие сайты и понимаете о чем идет речь.
4.3. CSS background-position
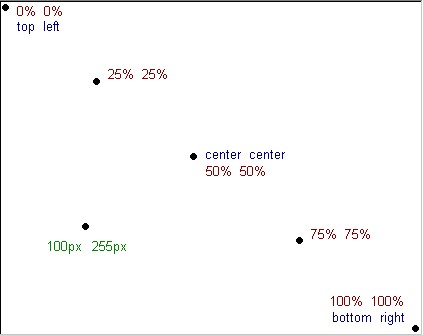
Свойство CSS background-position задает расположение фона относительно левого верхнего угла.

Синтаксис CSS background-position
background-position: value [value2];
В параметрах мы указываем выравнивание (смещение) в пикселях или процентах сначала по оси Х, потом по оси У. value, value2 может принимать следующие значения:
- top - выравнивание по верхнему краю;
- left - выравнивание с левого края;
- right - выравнивание с правого края;
- bottom - выравнивание по нижнему краю;
- center - выравнивание по центру;
- число/проценты - можно задавать отступ в виде числа или процентов;
По умолчанию фон располагается в верхнем левом углу.
Можно указывать в пикселях Npx задание отступа от разных краев. Проще понять это на примере:
background-position: right 50px;
Фон будет выравнивать по правому краю со смещением 50 пикселей вниз.
Или например сместим фон на 100px вправо и расположим его по центру относительно высоты.
background-position: 100px 50%;
Все эти параметры можно задать в таблице стилей CSS. Этот параметр выравнивает расположение фона на странице.
4.4. CSS background-size
Свойство CSS background-size позволяет задавать размеры фона.
Синтаксис CSS background-size
background-size: value value2;
Где первый параметр задает значение по оси Х, второй параметр по оси У. Можно задавать как в процентах, так и пикселях.
background-size: 50px 70px;
Так же может принимать два статичных параметра
- contain - масштабирует изображение по длинной стороне (заполняет все пространство)
- cover - масштабирует изображение по короткой стороне (заполняет все пространство)
Напоследок запишем все атрибуты вместе:
... <body style="background-image: url(fon.gif); background-repeat: repeat-x; background-position: top;"> ...
Для обращения к float из JavaScript нужно писать следующую конструкцию:
[window.]document.getElementById("elementID").style.background="VALUE"
Читайте также:
• Как убрать подчеркивание ссылки
• Как сделать кнопку на сайте ссылкой
• Какой выбрать шрифт для сайта
• Спецсимволы HTML
• Как добавить социальные кнопки на сайте
• Коды и названия html цветов для сайта
• Как сделать обтекание картинки текстом