Кроссбраузерность сайта означает одинаковое отображение сайта во всех браузерах. Напомню, что браузер - это программы для просмотра сайтов. Например, Google Chrome, Firefox, Internet Explorer.
Чтобы не возникало проблем с кроссбраузерностью при создании сайта нужно писать html код в соответствии со стандартами HTML, не допускать ошибок (незакрытые теги), ошибки в стилях и т.п. — проще говоря придерживаться кроссбраузерной верстки.
Почему так важно проверять кроссбраузерность сайта? Потому что некорректное отображение сайта порой бывает настолько критично, что в некоторых браузерах сайт может стать просто не читаем. Чаще всего такие ситуации возникают на Internet Explorer старых версиях. Проблема еще и в том, что этими старыми версиями браузеров в среднем пользуются процентов 5 всех пользователей. Как-то заставить их перейти на новые версии браузеров - невозможно.
Современные версии браузеров Google Chrome, Firefox, Opera, Яндекс Браузер имеют отличные системы для контроля ошибок и автоматическому их устранению. Например, если вы где-то не закрыли тег <div>, то это не повлияет на корректность отображения сайта, поскольку ошибка будет исправлена автоматически. Старые же браузеры не обладают такими технологиями.
Если пренебрегать кроссбраузерностью сайта, то можно ухудшить свои поведенческие факторы, что негативно отразиться на позициях сайта. То за что так борются вебмастеры и оптимизаторы может быть частично перечеркнуто из-за какой-то нелепой ошибки в html коде.
Хаки - решение проблем в старых версиях браузерахК примеру, мы используем стили CSS, которые не поддерживает браузер IE. В этом случае можно решить эту проблему, используя отдельный css для IE. Синтаксис хаков для IE:
<!—[if IE ]> <link type="text/css" rel="stylesheet" media="screen" href="ie.css"/> <![endif]—>
Мы подключаем ie.css только если браузер Internet Explorer. Конечно, лучше избегать таких ситуаций, поскольку это лишняя путаница на сайте.
Как проверить кроссбраузерность сайта
В идеале — это проверить отображение сайта в каждом браузере в ручную, но стоит ли устанавливать десятки браузеров разных версий к себе на компьютер? Это создаст неудобства. Плюс некоторые браузеры ставятся вообще только на операционные системы MAC (Макинтош). Поэтому можно поступить следующим образом:
В первую очередь установите на сайт Яндекс Метрику и проанализируете через какое-то время браузеры пользователей. Яндекс Метрика позволяет посмотреть время проведенное на сайте на каждом браузере. Вполне возможно, что найдется какой-то браузер, который явно имеет высокие показатели отказов, низкое время пребывания на сайте. Тогда начинаете изучать причины этого. Скорее всего, это будет съехавшее меню или текст.
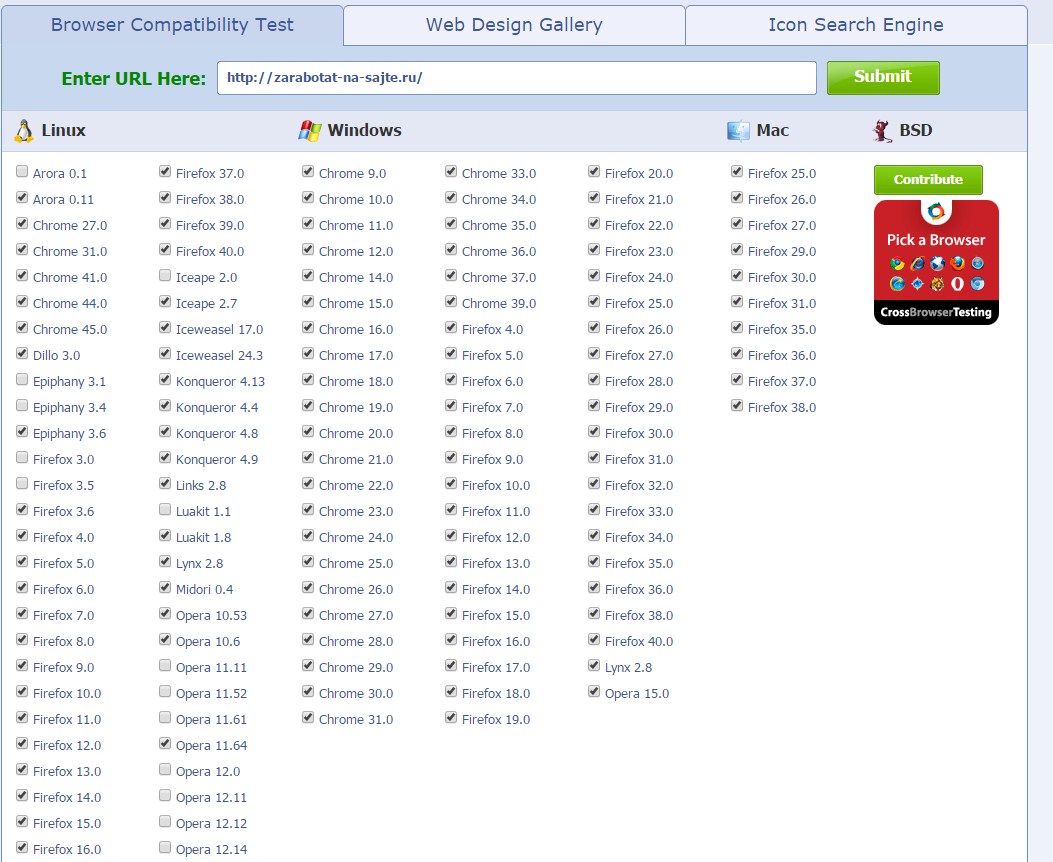
Во вторых проверьте отображение сайта через онлайн сервисы. Самым лучшим из них является http://www.browsershots.org/
Здесь можно посмотреть скриншоты отображения вашего сайта в каждом браузере на разных версиях.
Есть также и другие сервисы. Описывать возможности каждого я не вижу смысл. Перечислим лишь их списком:
- http://ipinfo.info/netrenderer/
- http://www.litmusapp.com/
- http://www.netmechanic.com/products/browser-index.shtml
- http://www.browsrcamp.com/
- http://www.browsercam.com/
Читайте также:
• Траст сайта
• Адаптивная верстка сайта
• Что такое CTR
• Все про анкор ссылки
• Все права защищены на сайте
• Каннибализация запросов