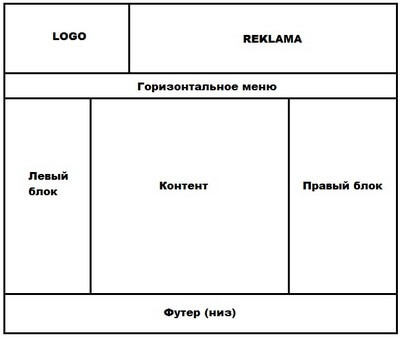
Пару лет назад "скелетом" для сайта всегда служила таблица (тег <table>). Создавалась одна большая таблица, которая потом делилась на несколько областей: заголовок, левый блок, правый блок, центр и низ. С появлением тега <div> все вебмастера стали пользоваться им для создания "скелета" будущего сайта. Например, так может выглядеть структуру страницы сайта:

Синтаксис тега <div>
<div class="Имя класса"> ... </div>
HTML тег <div> является блочным элементом. Самым главным его атрибутом является class. С помощью него можно создавать блоки с нужными стилями CSS.
Пример. Использование блока div
<html> <head> <style type="text/css"> .primer { width: 300px; background: #9affe8; padding: 5px; padding-right: 25px; border: solid 1px orange; float: right; } </style> </head> <body> <div class="primer"> Пример использования блока div </div> </body> </html>
Преобразуется на странице в следующее:
Это элементарный пример использования тега <div>. Его возможности уходят далеко за рамки этого примера. Например, с помощью этого тега можно создавать красивые меню (см. как сделать выпадющее меню на css »)
Теперь рассмотрим подробно все атрибуты тега div.
Атрибуты и свойства тега <div>
- align="параметр" — задает выравнивание. Может принимать следующие значения:
- center — выравнивание текста по центру
- left — выравнивание текста по левому краю
- right — выравнивание текста по правому краю
- justify — выравнивание по левому и правому краю
- title="текст" — всплывающая подсказка к тегу. Почти никогда не используется.
- class="имя" — определяет принадлежность к классу.
- style="стили через запятую" — возможность задать стили.
Практические примеры использования <div>
Давайте рассмотрим пару практических примеров с тегом <div>.
Пример. Вывод контента по центру с использованием div
<html> <head> <style type="text/css"> .center { text-align: center; } </style> </head> <body> <div class="center"> Этот текст будет по центру </div> </body> </html>
Преобразуется на странице в следующее:
Теперь вместо тега <center></center> можно писать <div class="center"></div> и текст будет выведен по центру. Это соответствует требования стандарта HTML (валидация сайта).
Пример. Красивая рамка с div
<html> <head> <style type="text/css"> .ramka { background: #eeeee5; border: 1px dashed #abab9a; padding: 5px; font: 8pt Tahoma; color: #2c2c2c; } </style> </head> <body> <div class="ramka"> Вывод текста в красивом блоке </div> </body> </html>
Преобразуется на странице в следующее:
Пример. Реализация тизеров на сайте
Удобство тега div состоит в том, что он размещается блочно относительно друг друга. Практическим примером является вывод подряд идущих блоков, которые будут автоматически переноситься на новую строку при достижении конца.
<head> <style type="text/css"> .block { padding: 0; font-size: 14px; } .block .element{ border: solid 1px #C7CADD; margin: 0px 3px 3px 0px; padding: 0px 0px 0px 0px; float: left; height: 200px; width: 150px; } .block .element:hover{ border: solid 1px #000; margin: 0px 3px 3px 0px; padding: 0; float: left; height: 200px; width: 150px; background: #FFFAE7; } .block .img{ text-decoration: none; } .block .img img{ margin: 5px 0px 0px 5px; padding: 0; width: 140px; height: 130px; } .block .text{ text-align: center; padding: 0; margin: 0; } </style> </head> <body> <div class="block"> <div class="element"> <a href=""> <div class="img"> <img src="div-primer-1.jpg"> </div> <div class="text">Море</div> </a> </div> <div class="element"> <a href=""> <div class="img"> <img src="div-primer-2.jpg"> </div> <div class="text">Горы</div> </a> </div> </div> </body>
Таких элементов можно сделать множество. В итоге Вы получаете что-то подобное:
Уважаемый читатель, теперь Вы узнали гораздо больше о разметке html. Теперь Вы в состоянии сделать свой собственный сайт. Позднее будут выложены ссылки на практические примеры, которые часто необходимы в верстке.
Ссылка на следующий урок:
Урок 10. Заголовочне теги html
Читайте также:
• Как сделать красивую подсказку для ссылок
• Как увеличивать изображения (все способы)
• Как сделать кнопку на сайте ссылкой
• Какой выбрать шрифт для сайта
• Коды символов для HTML
• Добавление социальных кнопок на сайт
• Коды и названия html цветов для сайта


