С недавнего времени тег <table> стал заметно сдавать свои позиции по популярности другому тегу <div>, поскольку у него больше возможностей в плане дизайна. Однако человек, который разбирается в html, просто обязан хорошо разбираться в таблицах.
Синтаксис тега <table>
<table [атрибуты]> <tr> <td> ... </td> ... </tr> ... </table>
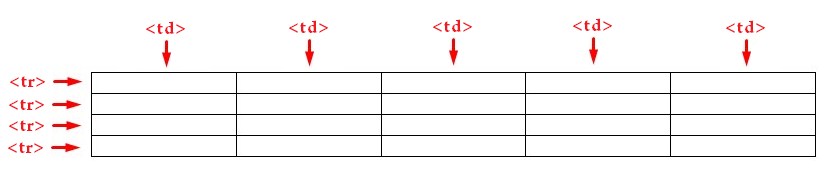
Между открывающим тегом <table> и закрывающим тегом </table> находится тело таблицы. Тело состоит из строк и столбцов. Таблица заполняется построчно.
Каждый тег <tr> создает новую строку. Далее во вложенных <td> создаются столбцы. Можно создавать множество столбцов. При этом нужно следить за количеством столбцов в каждой строке. Например, если в первой строке было 5 столбцов, то и в следующих строках должно быть 5 столбцов. Иначе таблица поплывет. Есть возможность объединять ячейки.
Как сделать таблицу в html
Приведем пример, html код:
<html> <body> <table align="center" width="100%" border="1"> <tr> <td colspan="2"> Пример таблицы </td> </tr> <tr> <td> Столбец 1 </td> <td> Столбец 2 </td> </tr> </table> </body> </html>
Преобразуется на странице в следующее:
| Пример таблицы | |
| Столбец 1 | Столбец 2 |
Обратите внимание на ячейку <td colspan="2">. Мы используем специальный атрибут colspan для объединения ячеек по горизонтали. Его численное значение указывает число объединяемых столбцов. Также существует аналог этого атрибута: тег <th> (заголовок таблицы), где нужно также прописать colspan. Результат будет таким же. Но зачастую используют обычный td.
Теперь рассмотрим подробно все атрибуты тега <table>.
Атрибуты и свойства тега <table>
К открывающему тегу <table> можно прописывать различные атрибуты.
1. Свойство align="параметр" - задает выравнивание таблицы. Может принимать следующие значения:
- left - выравнивание по левому краю
- center - выравнивание по центру
- right - выравнивание по правому краю
В разобранном выше примере мы выравнивали таблицу по центру align="center".
Этот атрибут можно применять не только к таблице, но и к отдельным ячейкам таблицы <td> или строкам <tr>. Таким образом, в разных ячейках выравнивание будет разное.
Например
<td align="left">...<td> <td align="center">...<td> ...
2. Свойство background="URL" - задает фоновой рисунок. Вместо URL должен быть написан адрес фонового изображения.
Пример
<html> <body> <table background="img/fon.gif" align="center" width="100%" border="1" style="color:white;"> <tr> <td colspan="2"> Пример таблицы </td> </tr> <tr> <td> Столбец 1 </td> <td> Столбец 2 </td> </tr> </table> </body> </html>
Преобразуется на странице в следующее:
| Пример таблицы | |
| Столбец 1 | Столбец 2 |
В рассмотренном примере наше фоновое изображение находится в папке img (которая находится в той же директории, что и html-страница), а называется изображение fon.gif. Обратите внимание на то, что в теге мы добавили style="color:white;". Поскольку фон почти черный, то для того, чтобы текст не слился с фоном, мы сделали текст белым.
Более подробно про фон читайте в статье: как сделать фон для сайта
3. Свойство bgcolor="цвет" - задает цвет фона таблицы. В качестве цвета можно выбрать любой из всей палитры (см. коды и названия html цветов)
4. Свойство border="число" - задает толщину рамки таблицы. В предыдущих примерах мы указывали border="1", что означает толщина рамки - 1 пиксель.
5. Свойство bordercolor="цвет" - задает цвет рамки. Если border="0", то рамки не будет и цвет рамки не будет иметь смысла.
6. Свойство cellpadding="число" - отступ от рамки до содержимого ячейки в пикселях.
7. Свойство cellspacing="число" - расстояние между ячейками в пикселях.
8. Свойство cols="число" - число столбцов. Если его не задать, то браузер сам определит число столбцов. Разница лишь в том, что указание этого параметра, скорее всего, ускорит загрузку таблицы.
9. Свойство frame="параметр" - как отображать границы вокруг таблицы. Может принимать следующие значения:
- void - не отрисовывать границы
- border - граница вокруг таблицы
- above - граница по верхнему краю таблицы
- below - граница снизу таблицы
- hsides - добавить только горизонтальные границы (сверху и снизу таблицы)
- vsides - рисовать только вертикальные границы (слева и справа от таблицы)
- rhs - граница только на правой стороне таблицы
- lhs - граница только на левой стороне таблицы
10. Свойство height="число" - задает высоту таблицы: либо в пикселях, либо в процентах.
11. Свойство rules="параметр" - где отображать границы между ячейками. Может принимать следующие значения:
- all - линия рисуется вокруг каждой ячейки таблицы
- groups - линия отображается между группами, которые образуются тегами <thead>, <tfoot>, <tbody>, <colgroup> или <col>
- cols - линия отображается между колонками
- none - все границы скрываются
- rows - граница рисуется между строками таблицы, созданными через тег <tr>
12. Свойство width="число" - задает ширину таблицы: либо в пикселях, либо в процентах.
13. Свойство class="имя_класса" - можно указать имя класса, которому принадлежит таблица.
14. Свойство style="стили" - стили можно задать индивидуально для каждой таблицы.
Теперь настало время погрузиться внутрь таблицы и рассмотреть атрибуты ячеек таблицы. Эти атрибуты надо писать в открывающем теге <td>.
Атрибуты и свойства <tr> и <td>
1. Свойство align="параметр" - задает выравнивание отдельной ячейки таблицы. Может принимать следующие значения:
- left - выравнивание по левому краю
- center - выравнивание по центру
- right - выравнивание по правому краю
2. Свойство background="URL" - задает фоновое изображение ячейки. Вместо URL должен быть написан адрес фонового изображения.
3. Свойство bgcolor="цвет" - задает цвет фона ячейки.
4. Свойство bordercolor="цвет" - задает цвет рамки ячейки.
5. Свойство char="буква" - задает букву, от которой нужно сделать выравнивание. Значение атрибута align должно быть установлено как char.
6. Свойство colspan="число" - задает число объединяемых горизонтальных ячеек.
7. Свойство height="число" - задает высоту таблицы: либо в пикселях, либо в процентах %.
8. Свойство width="число" - задает ширину таблицы: либо в пикселях, либо в процентах %.
9. Свойство rowspan="число" - задает число объединяемых вертикальных ячеек.
10. Свойство valign="параметр" - выравнивание содержимого ячейки по вертикали.
- top - выравнивание содержимого ячейки по верхнему краю строки
- middle - выравнивание по середине
- bottom - выравнивание по нижнему краю
- baseline - выравнивание по базовой линии
Примечание 1
Для тега <tr> доступны такие же параметры, что и для <td>. Параметры для одного тега <tr> будут иерархично применены ко всем <td> внутри него
Как сделать, чтобы границы ячеек в таблице не склеивались
В случае использования border (граница ячеек) и нулевых отступов между ячейками, они все равно склеиваются и получается удвоенный border. Чтобы это избежать нужно прописать в стилях таблице border-collapse: collapse:
<table style="border-collapse: collapse;"> ...
Более подробно про это свойство читайте в специальной статье border-collapse CSS
Уважаемый читатель, теперь Вы узнали гораздо больше о html теге table. Теперь советую перейти к следующему уроку.
Ссылка на следующий урок: Урок 7. HTML тег img - подробное описание с примерами
Читайте также:
• Самые основные html теги
• HTML тег <style> - подробное описание с примерами
• HTML тег <a> - подробное описание с примерами
• Как скруглить углы в HTML через CSS
• Как вставить музыку на сайте
• HTML тег <form> - подробное описание с примерами
• HTML тег <embed>
• HTML тег <object>
• HTML тег <div> - подробное описание с примерами