Свойство CSS border-collapse отвечает за правило отрисовки границ между ячейками в таблице html.

Синтаксис CSS border-collapse
border-collapse: collapse | separate | inherit;
Где:
- collapse - линия между соседними границами будет общая (одна линия);
- separate (по умолчанию) - у каждой ячейки своя граница;
- inherit - применяется значение родительского элемента;
Свойство очень важное, т.к. это единственный способ корректно указать нужное значение толщины линии границы у таблиц.
Пример со свойством border-collapse
<html>
<body>
<table align="center" width="auto" border="2" cellpadding="5" cellspacing="2">
<tr>
<td>
Столбец 1
</td>
<td>
Столбец 2
</td>
<td>
Столбец 3
</td>
</tr>
<tr>
<td>
Столбец 1
</td>
<td>
Столбец 2
</td>
<td>
Столбец 3
</td>
</tr>
<tr>
<td>
Столбец 1
</td>
<td>
Столбец 2
</td>
<td>
Столбец 3
</td>
</tr>
</table>
<br/>
<table style="border-collapse: collapse" align="center" width="auto" border="2" cellpadding="5" cellspacing="2">
<tr>
<td>
Столбец 1
</td>
<td>
Столбец 2
</td>
<td>
Столбец 3
</td>
</tr>
<tr>
<td>
Столбец 1
</td>
<td>
Столбец 2
</td>
<td>
Столбец 3
</td>
</tr>
<tr>
<td>
Столбец 1
</td>
<td>
Столбец 2
</td>
<td>
Столбец 3
</td>
</tr>
</table>
</body>
</html>
<html> <body> <table align="center" width="auto" border="2" cellpadding="5" cellspacing="2"> <tr> <td> Столбец 1 </td> <td> Столбец 2 </td> <td> Столбец 3 </td> </tr> <tr> <td> Столбец 1 </td> <td> Столбец 2 </td> <td> Столбец 3 </td> </tr> <tr> <td> Столбец 1 </td> <td> Столбец 2 </td> <td> Столбец 3 </td> </tr> </table> <br/> <table style="border-collapse: collapse" align="center" width="auto" border="2" cellpadding="5" cellspacing="2"> <tr> <td> Столбец 1 </td> <td> Столбец 2 </td> <td> Столбец 3 </td> </tr> <tr> <td> Столбец 1 </td> <td> Столбец 2 </td> <td> Столбец 3 </td> </tr> <tr> <td> Столбец 1 </td> <td> Столбец 2 </td> <td> Столбец 3 </td> </tr> </table> </body> </html>
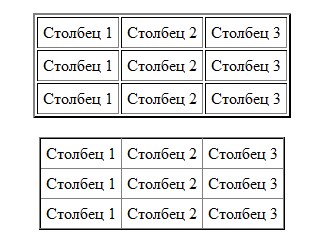
Вот как это выглядит на странице:
| Столбец 1 | Столбец 2 | Столбец 3 |
| Столбец 1 | Столбец 2 | Столбец 3 |
| Столбец 1 | Столбец 2 | Столбец 3 |
| Столбец 1 | Столбец 2 | Столбец 3 |
| Столбец 1 | Столбец 2 | Столбец 3 |
| Столбец 1 | Столбец 2 | Столбец 3 |
Читайте также:
• Как сделать треугольник через CSS
• Свойство text-transform
• Свойство text-align
• Свойство vertical-align
• Свойство text-indent
• Свойство font
• Свойство text-decoration
• Свойство cursor (Курсоры)
• Свойство css background
• Свойство css transition
• Свойство CSS position