Счетчики посещений можно найти почти на любом сайте, а если их не видно визуально, то это ещё совсем не означает, что их нету. Настоящий веб-мастер и оптимизатор обязательно должен знать сколько человек посещают его ресурс, по каким запросам они переходят и т.п. Некоторые даже ставят счетчики на видное место, чтобы похвастаться перед другими пользователями (веб-мастерами). Из этой статьи Вы узнаете о том, как добавить счетчик посещений к себе на сайт, а также как выбрать счетчик.

1. Кому и для чего нужен счетчик на сайте
2. Какой счетчик выбрать
3. Установка счетчика на сайт
3.1. Счетчик от liveinternet.ru
3.2. Счетчик от top100.rambler.ru
3.3. Счетчик от metrika.yandex.ru
3.4. Счетчик от top.mail.ru
4. Как сделать счетчик посещений красивым
1. Кому и для чего нужен счетчик на сайте
Обычный пользователь далекий от создания сайтов не имеет представления, что считается большой посещаемостью, а что маленькой. Значит хвастаться перед такими пользователями посещаемостью нету никакого смысла. Поэтому надо чётко понимать, что счетчик необходим прежде всего веб-мастеру. А нужен он для того, чтобы отслеживать общую посещаемость, а так же следить за детальной статистикой: какой материал на сайте наиболее интересен, какое среднее время пребывания на сайте, какие поисковые запросы привлекли пользователей и т.д.
2. Какой счетчик выбрать
Для начала надо определиться какой счетчик установить на свой сайт. Сразу скажу, что выбор из действительно стоящих бесплатных счетчиков не велик. Я бы порекомендовал обязательно поставить на сайт счетчик от liveinternet.ru. Этот счетчик обладает большими статистическими способностями. Например, он позволяет отслеживать поисковые запросы (точнее сказать позволял, т.к. теперь переходы с ПС стали хешироваться), точки входа/выхода, количество просмотров страниц, переходы с сайтов, с поисковых систем и т.д.
Так же хорошими счетчиками являются top100.rambler.ru и metrika.yandex.ru. В итоге, я предлагаю ставить на сайт четыре счетчика:
Также можно поставить к себе и Google Analitics (но я обычно его не ставлю).
Теперь расскажу о главном: как установить счетчик на сайт.
3. Установка счетчика на сайт
3.1. Счетчик от liveinternet.ru
Форма для добавления сайта в систему: http://www.liveinternet.ru/add.
Я думаю, что объяснять как заполнять форму при добавление сайта не стоит, поскольку здесь все очевидно. Единственное, что хочу сказать: в последнем пункте "участие в рейтингах" не забудьте выбрать категорию (если, конечно, Вы планируете участвовать в общем рейтинге). Далее Вы попадете на страницу, где Вас попросят проверить правильность введенных данных. Если Все правильно, то нажимаете на кнопку зарегистрировать.
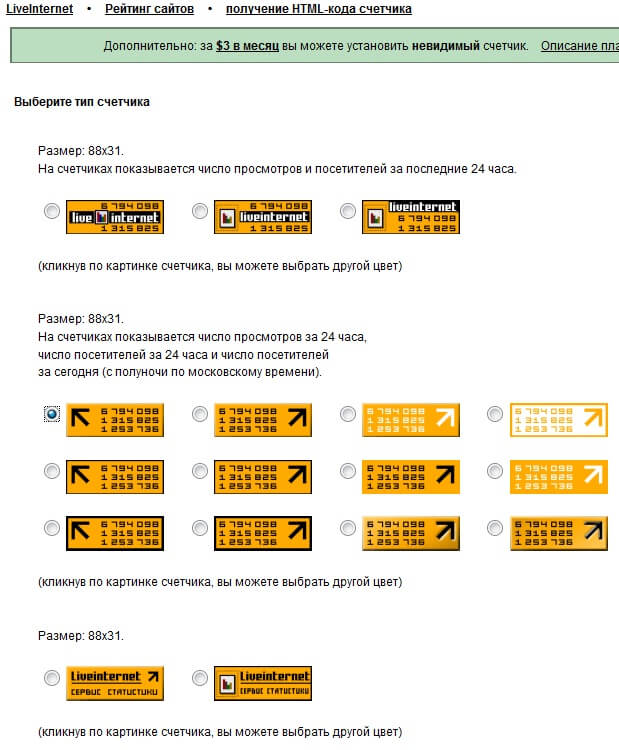
Попав на следующую страницу нажимайте на "получить html-код счетчика". Вы попадете на страницу выбора счетчика:
Я люблю счетчики второго типа, где показывается число просмотров за 24 часа, число посетителей за 24 часа и число посетителей за сегодня. После выбора счетчика, кликайте по нему и попадете на страницу выбора цвета.
После этого внизу страницы нужно выбрать тип счетчика.
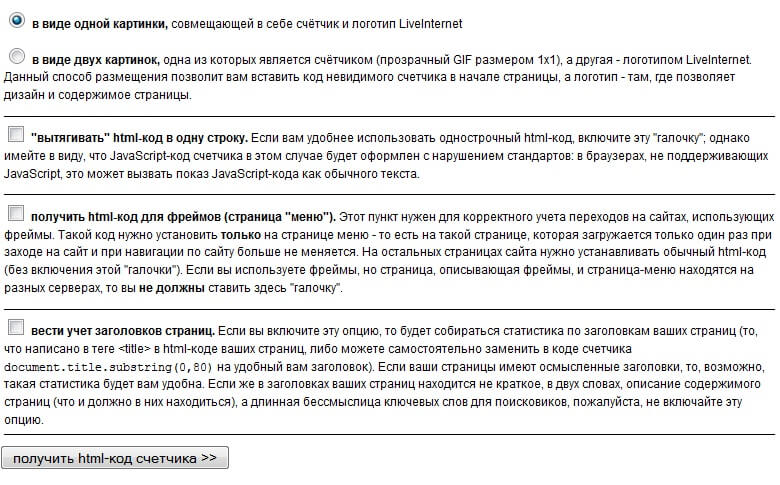
Я всегда выбираю самый первый пункт: "в виде одной картинки" (он стоит по умолчанию). Далее в самом низу страницы будет кнопка "получить html-код счетчика", нажимайте на неё и перед Вам откроется новая страница с кодом.
Код счетчика LiveInternet выглядеть примерно так:
<!--LiveInternet counter--><script type="text/javascript"><!-- document.write("<a href='http://www.liveinternet.ru/click' "+ "target="_blank"><img src='//counter.yadro.ru/hit?t11.8;r"+ escape(document.referrer)+((typeof(screen)=="undefined")?"": ";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth? screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+ ";"+Math.random()+ "' alt='' title='LiveInternet: показано число просмотров за 24"+ " часа, посетителей за 24 часа и за сегодня' "+ "border='0' width='88' height='31'><\/a>") //--></script><!--/LiveInternet-->
Полученный код нужно вставить в том месте Вашей html-страницы, где Вы хотите, чтобы был счетчик. Советую ставить его в самом низу страницы, чтобы не тормозить загрузку страницы.
Также советую закрыть счетчики в тег <noindex></noindex>, а к тегу a прибавить атрибут rel="nofollow", чтобы не передавать ссылочный вес.
3.2. Счетчик от top100.rambler.ru
Для начала нужно зарегистрироваться в рамблере: https://id.rambler.ru/account/external-registration. После этого авторизуйтесь и переходите на странице "добавить сайт".
Далее следуйте инструкциям. В общем смысл примерно тот же самый, что и в первом случае. Здесь придется заполнить немного больше полей, чем у лайвинтернета. В самом конце Вам будет предложено выбрать тип счетчика:
После этого получаете код счетчика и так же как в первом случае вставляете его в том месте на сайте, где хотите, чтобы он выводился.
Код будет выглядеть примерно так:
<!-- begin of Top100 code --> <script id="top100Counter" type="text/javascript" src="http://counter.rambler.ru/top100.jcn?2612013"></script> <noscript> <a href="http://top100.rambler.ru/navi/2612013/"> <img src="http://counter.rambler.ru/top100.cnt?2612013" alt="Rambler's Top100" border="0" /> </a> </noscript> <!-- end of Top100 code -->
Рамблер стал очень капризным к модерации ресурсов. Сюда принимают только белые сайты. Если сайт серый, то его отклонят.
3.3. Счетчик от metrika.yandex.ru
Для добавления сайта в Яндекс Метрику Вы должны быть авторизированы на яндексе. После этого переходите на страницу http://metrika.yandex.ru/list/ и нажимайте вверху "добавить счетчик".
После этого необходимо будет заполнить соответствующие поля и аналогичным образом разместить код на сайте. Обычно счетчик от метрики я делаю невидимым на сайте.
После того как Вы добавите счетчики на сайт через пару деньков уже можете начинать анализировать статистику сайта.
3.4. Счетчик от top.mail.ru
Для добавления сайта в TOP Mail нужно зарегистрироваться в Mail.ru. После этого переходите на страницу https://top.mail.ru/add и вводите данные для добавления сайта.
У этого счетчика схожие параметры для просмотра счетчика с LI. Т.е. практически те же пункты. В этом плане, конечно, Яндекс Метрика куда интереснее.
Счетчик от мэйла хорош в первую очередь тем, что его рейтинг посещают множество пользователей. С этого рейтинга будут переходы на ваш сайт, если он будет иметь довольно большую посещаемость.
4. Как сделать счетчик посещений красивым
В качестве бонуса я расскажу о том, как сделать счетчик более красивым. Для этого Вам понадобится написать в своей таблице стилей CSS следующий код:
#cnt a img { opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40); -khtml-opacity: 0.3; } #cnt a:hover img { opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100); -khtml-opacity: 1; }
А в месте, где нужно вставить коды счетчиков прописать следующие:
<div id="cnt"> Коды счетчиков </div>
После этого у Вас будут счетчики как на этом сайте, т.е. они затемнены, а при наведение становятся яркими.
Читайте также:
• Как сделать выпадающие меню
• Как сделать favicon
• Как увеличивать изображения
• Эффект падающих снежинок на сайт
• Добавление социальных кнопок на сайт
• Как сделать фон для сайта
• Как сделать кнопку "Наверх" на сайте
• Как накрутить счетчик посещений на сайте