Валидация — это проверка чего-то на соответствие стандартам (требованиям). В контексте вебмастеров валидация сайта означает проверка его кода на корректность и ошибки. Другими словами: не должны встречаться непонятные теги, конструкций и естественно не должно быть ошибок html.
На что влияет валидация
1. Валидация сайта влияет прежде всего на отображение сайта в браузерах. У каждого браузера есть свои механизмы обработки html кода. Если есть ошибки в верстке (а они есть практически всегда), то браузер сам их устраняет и мы видим отображение сайта в корректном виде. Но браузеры не всегда были на столько способными и ранее проблем с корректностью верстки у вебмастеров было больше. Корректная валидация напрямую влияет на кроссбраузерность.
2. Валидация также можно повлиять и на траст сайта для поисковых систем, а значит и на позиции сайта тоже. Однако говорить про то, что валидный html код является серьезным фактором ранжирования нельзя. Корректная верстка лишь один из многочисленных факторов, который рассматривается лишь в спорных моментах.
Но для поисковых систем html код это все, что видит поисковый робот. Если там есть ошибки, то он просто неправильно интерпретирует некоторые элементы, которые иногда могут быть критичными. Например, если на сайте стоят неправильно теги <h1>..<h6>, <noindex> (например, нету закрывающего тега). Поисковая система не будет ничего исправлять, как это делают браузеры. В итоге позиции сайта могут сильно пострадать из-за таких ошибок.
Пример из жизниПриведу практический пример, как валидация может плохо повлиять на Ваш сайт с точки зрения и SEO, и пользователей. Как-то давным-давно я проводил доработку на сайте и случайно забыл закрыть один тег <div>. Проверив в популярных браузерах корректность доработки я внес изменения на сайт.
Спустя некоторое время, когда я проводил анализ трафика через Яндекс Метрику, я заметил, что среднее время посещения в браузере Internet Explorer сильно меньше. Открыв сайт через этот браузер, я понял в чем дело. Весь сайт был перекошен, читать контент было просто невозможно. И это создает сразу две проблемы. Первая проблема - я терял весь трафик из IE, а вторая - я портил поведенческие факторы.
Как проверить сайт на валидность html кода
1. Онлайн валидатор html
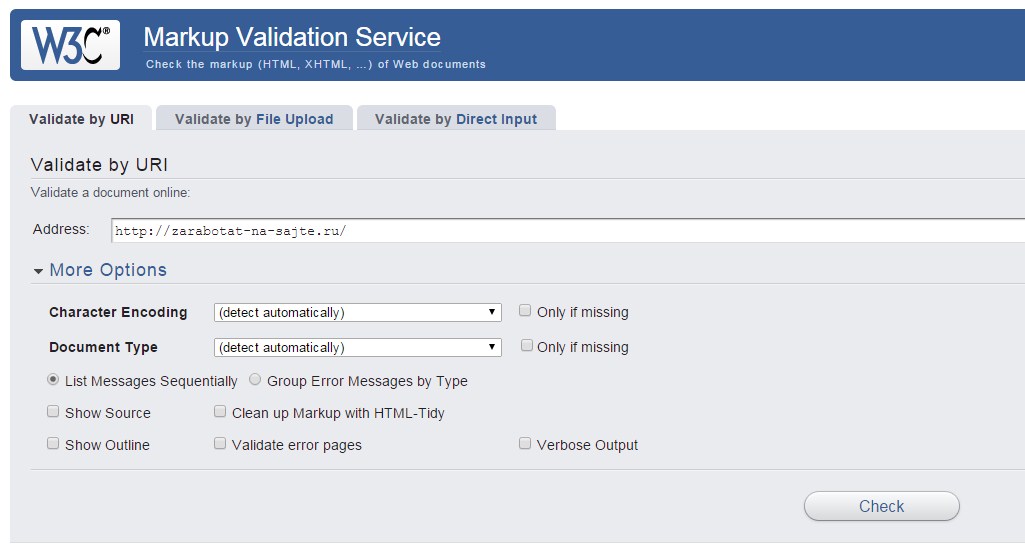
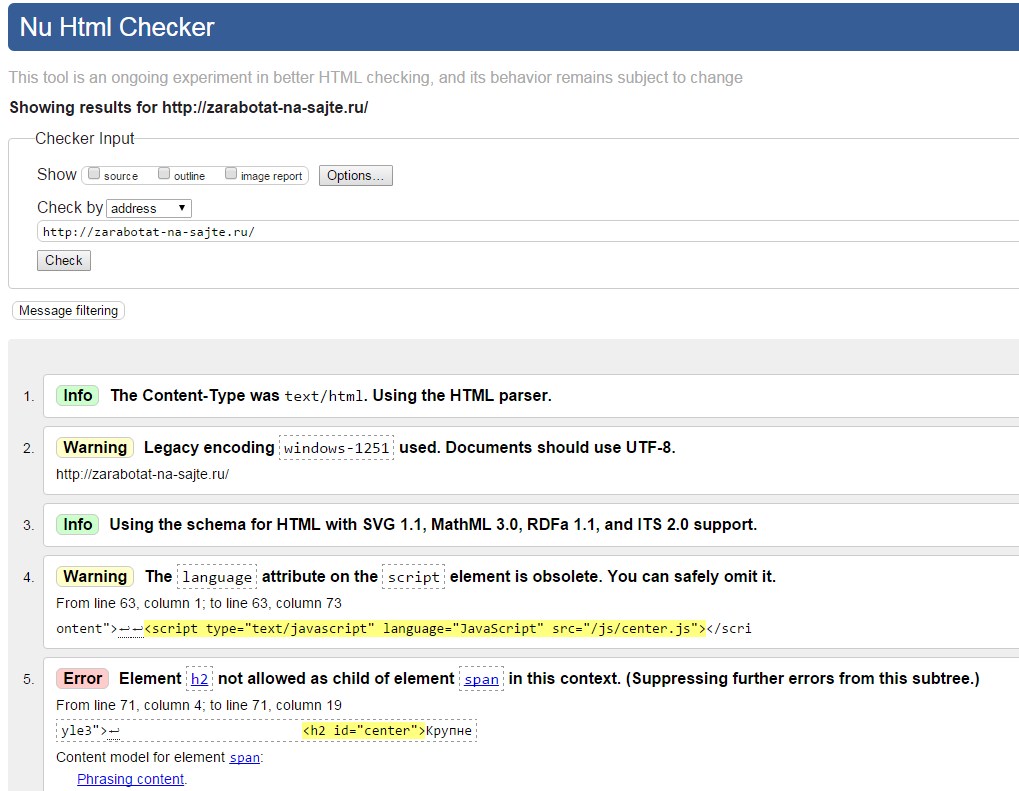
В интернете есть бесплатный сервис http://validator.w3.org/. Через него проверяют валидность html кода. Рассмотрим работу этого сервиса более подробно
Помимо обычного валидатора кода, советую также проверить и валидацию CSS: http://jigsaw.w3.org/css-validator/
2. Через браузер
Есть специальные плагины для браузеров.
Читайте также:
• RSS
• SEO-текст
• Аудит сайта
• Контекстная реклама
• Хлебные корочки