Свойство CSS clear отвечает за управление обтеканием различных элементов (чаще всего текст, картинка). С помощью этого свойства можно запретить обтекания с какой-то из сторон (правой/левой).
Синтаксис CSS clear
... clear: none | left | right | both | inherit; ...
- left - отменяет обтекание элемента одновременно с левого края
- right - отменяет обтекание элемента одновременно с правого края
- none (по умолчанию) - ничего не делает, т.е. выравнивание будет как указано в float
- both - отменяет обтекание элемента одновременно с правого и левого края
- inherit - наследование от родителя
Это свойство очень полезно, чтобы начать с новой строки новые элементы. Приведем примеры.
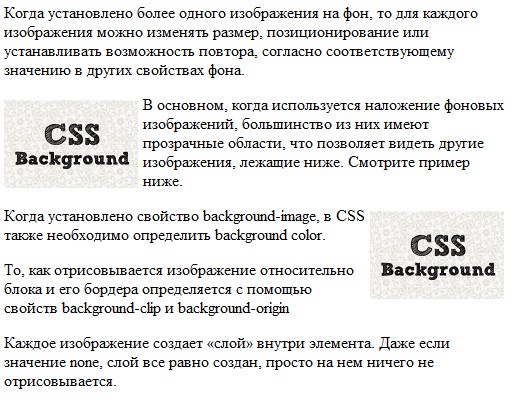
Первая картинка показывает как бы располагались элементы со значением clear:none

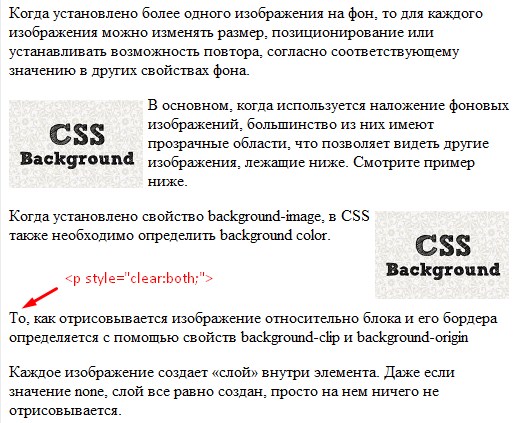
Во второй картинке применено значение clear:both

Для обращения к clear из JavaScript нужно писать следующую конструкцию:
[window.]document.getElementById("elementID").style.clear="VALUE"
Читайте также:
• Свойство text-align
• Свойство float
• letter-spacing
• Свойство transform
• Свойство transform-origin
• Как сделать рамку элементов border
• Как сделать фон на сайте html
• Как сделать анимацию в html
• Примеры с CSS position
• Свойство nth-child
• Свойство overflow
• Медиа запросы (@)