Свойство CSS position отвечает за месторасположения элемента относительно других элементов. Используется в стилях довольно часто и поддерживается всеми браузерами (Internet Explorer, Netscape, Opera, Safari, Mozilla, Firefox, Chrome, Яндекс Браузер). Приведем простенький пример для понимания.
Примера 1. HTML-код:
<html> <head> <style type="text/css"> .poselementtop{ position: relative; top: 10px; color:blue; } .poselementbottom{ position: relative; bottom: 10px; color: green; } </style> </head> <body> <p>Обычный текст <font class="poselementtop">Этот текст ниже на 10 пикселей</font> <font class="poselementbottom">А этот наоборот выше</font></p> </body> </html>
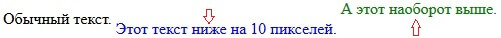
После того, как Вы откроете этот пример в окне браузера, должно отобразиться примерно следующее:

Это самый простой пример использования свойства CSS position. Теперь давайте рассмотрим все возможные атрибуты, которые может принимать этот параметр.
Синтаксис CSS position
position: absolute | fixed | relative | static | inherit ;
Примечание: через | перечислены все его возможные значения. Рассмотри каждый параметр в отдельности
1. CSS position: relative
Свойство position: relative — относительное позиционирование. Мы видели пример использования этого элемента чуть выше.
При задании этого параметра, активизируются следующие параметры:
- top
- bottom
- left
- right
Если не указано никаких смещений, т.е.
top: 0px; bottom: 0px; left: 0px; right: 0px;
то отображение html-элемента происходит на том же месте как и по умолчанию (т.е. без задания relative). Если же указаны смещения, то элемент будет смещен относительно своего расположения либо ниже, выше, левее или правее. При этом другие окружающие элементы считают, что никакого смещения нету. Короче говоря, использовать relative имеет смысл только если мы задали смещения.
Для пояснения этой особенности приведем пример.
Примера 2. HTML-код:
<div style="float:right; width:50px; height:50px; margin:5px; right: 100px; top: 100px; background:#FF0000;"> </div> <div style="background: #EFABCA; font-size: 12px; padding:10px"> В чем же тогда разница?... </div>
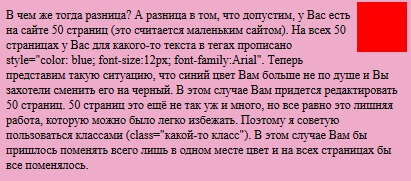
Код преобразуется в следующее:

Примера 2*. Добавим к первому диву: position: relative;. HTML-код:
<div style="float:right; width:50px; height:50px; margin:5px; position: relative; right: 100px; top: 100px; background:#FF0000;"> </div> <div style="background: #EFABCA; font-size: 12px; padding:10px"> В чем же тогда разница? ... </div>
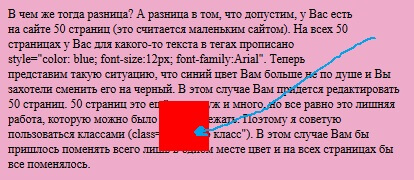
Код преобразуется в следующее:

Наш красный квадрат переместился на 200 пикселей влево и на 100 пикселей вниз и частично своей площадью закрыл текст. При этом то место, где должен был наш квадрат текст по-прежнему его огибает как будто он там есть.
2. CSS position: absolute
Свойство CSS position: absolute — в данном случае считается, что начало отсчета - левый верхний угол. Здесь также действуют свойства top, bottom, left, right. При этом элемент который обладает атрибутом absolute становится как бы блочным элементом. Приведем пример.
Примера 3. HTML-код:
<div style="background: #EFBCDB; font-size: 14px; padding-left: 100px;"> <font style="">Текст один</font> <font style="color: red; padding-left: 30px;">Текст два</font> <font style="color: blue; padding-left: 30px">Текст три</font> </div>
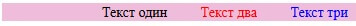
Код преобразуется в следующее:

В данном случае все три текста написаны друг за другом. Заметим, что мы специально сделали отступ слева padding-left:100px; в 100 пикселей. Теперь рассмотрим, что будет если мы во второй font добавим атрибут position: absolute.
Примера 3*. HTML-код:
<div style="background: #EFBCDB; font-size: 14px; padding-left: 100px;"> <font style="">Текст один</font> <font style="color: red; padding-left: 30px; position: absolute; left: 0px;">Текст два</font> <font style="color: blue; padding-left: 30px">Текст три</font> </div>
Код преобразуется в следующее:

Заметим, что текст два уехал влево и теперь стоит на первой позиции. При этом текст три занял место второго. Почему так произошло? Потому что мы добавили position:absolute и отступ слева: left:0px. Как я писал выше, при атрибуте absolute начало отсчета для элемента становится - левый верхний угол.
3. CSS position: fixed
Свойство CSS position: fixed — фиксированное расположение элемента, даже при прокрутке скролла. Пожалуй, это один из самых распространенных вариантов использования position. Если при этом заданы параметры top и left, то элемент будет размещен относительно левого верхнего угла. Если же параметры не указаны, то он будет фиксироваться в таком положении, как он встретиться на странице. Приведем пример.
Примера 4. HTML-код:
<div style="background: #EFBCDB; font-size: 14px; height: 20px; width: 150px; border: 1px solid red; position: fixed; top: 0px; left: 40px;"> Фиксированный текст </div> <br/>Тут идет текст текст текст <br/>Тут идет текст текст текст ...
Код преобразуется в следующее:

В данном примере верхняя строчка с текстом "фиксированный текст" всегда видна на странице браузера в любом положении скролла. Это свойство часто используют сайты, которые размещают рекламные строчки типо NOLIX, DAOS и т.п. См. как сделать строку как NOLIX и DAOS.
4. Остальные значения CSS position
4.1. Свойство position: static — этот параметр стоит по умолчанию. Параметры left, top, right и bottom не работают при этом значении.
4.2. Свойство position: inherit — наследование значение родителя. Т.е. смотрится ближайший элемент, в который заключен этот html-элемент и наследуется его значение.
Для обращения к position из JavaScript нужно писать следующую конструкцию:
[window.]document.getElementById("elementID").style.position="VALUE"
Читайте также:
• HTML тег <a> - подробное описание с примерами
• HTML тег <table> - подробное описание с примерами
• Как сделать якорь ссылки
• Как сделать форму обратной связи на php с каптчей
• Как скруглить углы в HTML через CSS
• HTML тег <form> - подробное описание с примерами
• HTML тег <div> - подробное описание с примерами
• Описание заголовочных тегов html
• Фреймы (теги <frame>, <frameset>, <noframe>, <iframe>)