Свойство CSS float отвечает за выравнивание элементов на странице относительно друг друга. Элемент сдвигается в какую-то сторону, а другие объекты его "обтекают". Это свойство используется очень часто и является основным при выравнивание объектов, текста, картинок и т.д.
Синтаксис CSS float
... float: left | right | none | inherit; ...
- left - выравнивает элемент по левому краю, а все остальные объекты его обтекают
- right - выравнивает элемент по правому краю, а все остальные объекты его обтекают
- none (по умолчанию) - обтекание элемента не задается
- inherit - наследует значение родителя
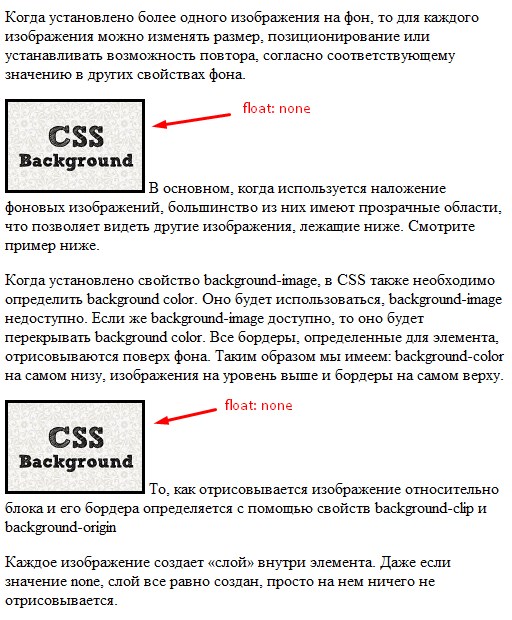
Например, у нас есть текст с двумя картинками. В первом варианте мы не используем никакого выравнивания:

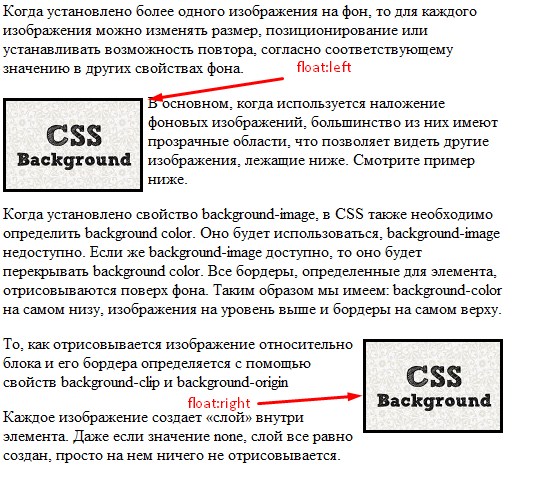
А во втором случае с выравниванием:

Во втором случае стало гораздо лучше выглядеть текст с картинкой.
Особенности при использовании свойства CSS float
- Если используется свойство float, то автоматически элемент становится блочным (display:block);
- Вертикальные отступы margin элемента с float не сливаются с отступами соседей;
С выравниванием элементов есть много тонкостей и нюансов. Например, когда один элемент выравнивается относительно другого много раз.
Для обращения к float из JavaScript нужно писать следующую конструкцию:
[window.]document.getElementById("elementID").style.styleFloat="VALUE" или [window.]document.getElementById("elementID").style.cssFloat="VALUE"
Читайте также:
• Свойство clear
• Свойство text-align
• Свойство display
• letter-spacing
• Свойство transform
• Свойство transform-origin
• CSS border
• CSS background
• CSS transition