На сайтах html, как правило, встречаются стандартные шрифты. Например:
- Arial;
- Verdana;
- Times New Roman;
- Georgia;
- Trebuchet MS;
Некоторым вебмастерам они покажутся через чур простыми и скучными, поэтому многие ищут варианты как можно сделать шрифт на сайте необычным, красивым и т.п. Можно самостоятельно искать шрифты на просторах интернета или гораздо проще воспользоваться самым крупным сервисом по шрифтам Google Fonts: https://fonts.google.com
Что такое Google fonts
Для начала рассмотрим небольшую инструкцию как создать шрифт на Google fonts.
Как создать шрифт на Google fonts
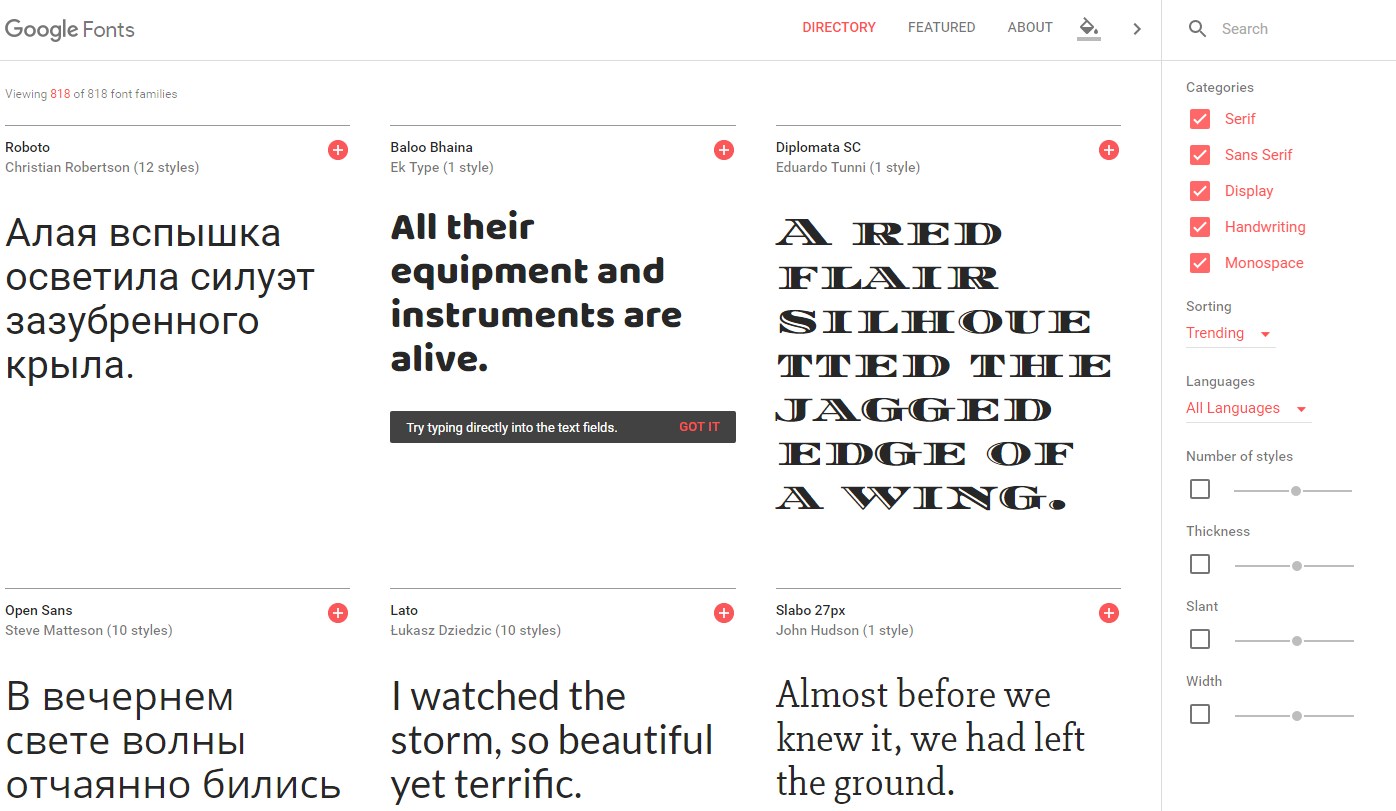
Перейдя на страницу https://fonts.google.com, вам предстоит либо выбрать готовый шрифт, либо создать свой. Рассмотрим кратко элементы меню.
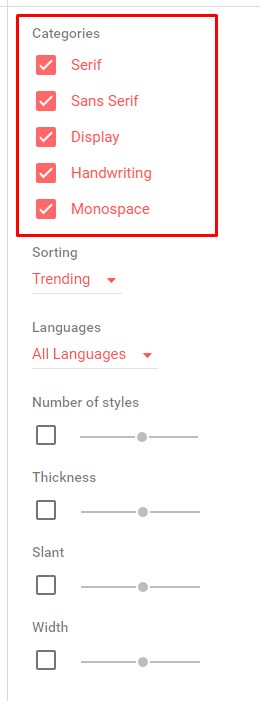
В левом блоке можно сразу с помощью фильтра отсеять ненужные шрифты:
- Серия шрифтов Serif (с засечками);
- Серия шрифтов Sans Serif (без засечек);
- Серия шрифтов Display (дисплей);
- Серия шрифтов Handwriting (рукописный);
- Серия шрифтов Monospace (моноширинные);
Можно отсеять по следующим критериям:
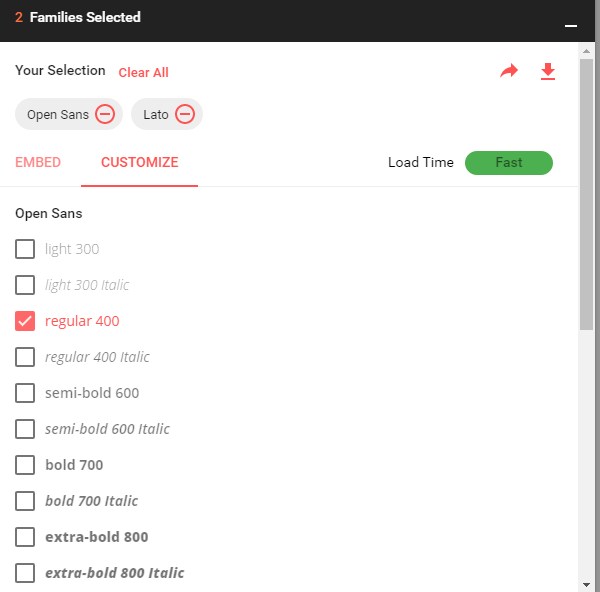
Таким образом, выбираете понравившиеся шрифты. Каждый из них можно отредактировать: изменить толщину шрифта, выбрать поддерживаемые языки и т.п.
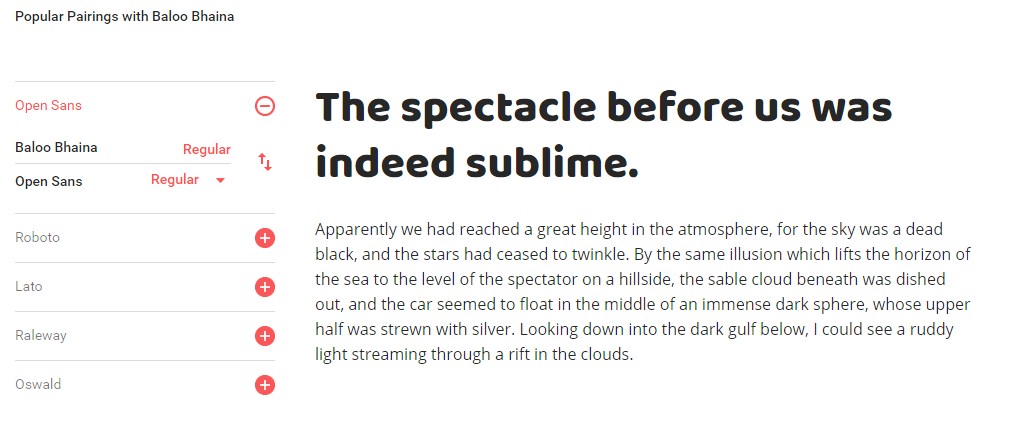
Например, вам понравился следующий шрифт:
Как добавить шрифт Google fonts на сайт
Чтобы подключить шрифт от Google fonts к себе на сайт даже не обязательно использовать правило @font-face. Делается всё проще.
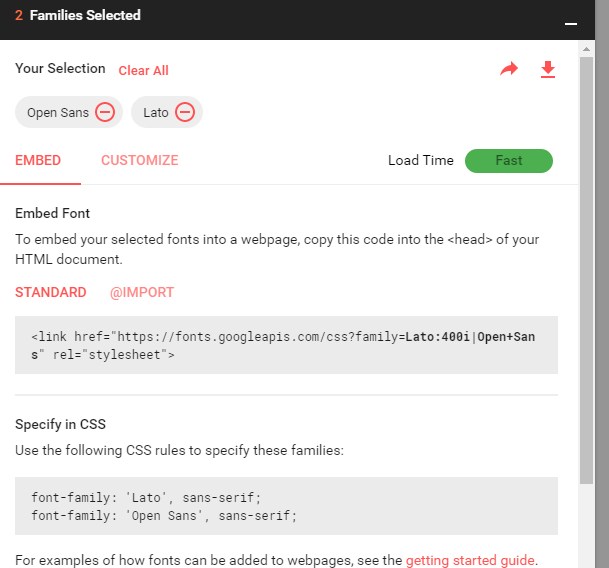
В правом нижнем углу будет окно, куда добавляются все понравившиеся вам шрифты. Вы можете как легко добавить туда шрифт, так же легко и удалить его от туда. Например:
После выбора шрифта Google сам предложит 2 варианта html-кода для вставки (standart и import). Чаще всего используют первый вариант через link:
<head> ... <link href="http://fonts.googleapis.com/css?family=newfamily" rel="stylesheet"> ... </head>
А в CSS надо прописать
body { font-family: newfamily, Ariel; }
Стоит так же обратить внимание на параметр во вкладке "Customize" - Load Time (Fast). Попробуйте включать и отключать галочки. В зависимости от этого загрузка будет либо быстрая, либо медленная.
Естественно, нужно стремится к быстрой загрузке страницы.
Примечание
Несмотря на удобство использования шрифтов от Google fonts, есть недостаток: шрифт нужно подгружать на сайт. Это в свою очередь создает лишнюю зависимость от качества работы сервера fonts.googleapis.com. По моему опыту я знаю, что иногда он тормозит работу сайта. Я полностью отказался от использования сторонних шрифтов.
Читайте также:
• Какой выбрать шрифт для сайта
• Добавление счетчика посещений на сайт
• HTML тег <!-- --> (комментарии)
• <!DOCTYPE> в html
• Что такое JavaScript
• Метатег viewport
• Метатег charset
• Свойство css border
• Свойство css background
• Свойство css transition