В этой статье будет рассмотрены на примерах как правильно сделать микроразметку хлебных корочек на сайте. Данный вопрос является далеко не решающим в SEO, но тем не менее мини бонус в виде улучшения позиций за него можно получить.
Что такое хлебные корочки можно прочитать здесь. Если сказать очень кратко, то это описание иерархии к каждой странице Вашего сайта. Например:
Главная -> Раздел -> Подраздел -> Название статьи
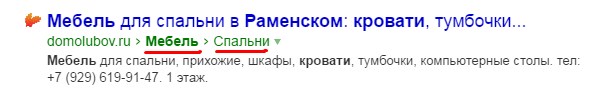
Микроразметка хлебных корочек поможет более точно сориентировать поисковые системы в иерархии Вашего сайта. Как выглядят хлебные корочки в выдаче Яндекса:
Нужно понимать, что это лишь наша рекомендация и даже правильно все реализовав, совсем не факт, что хлебные корочки у сайта появятся в выдаче.
Синтаксис микроразметки Schema для сайта:
Пояснение к примеру<div itemscope itemtype="http://schema.org/BreadcrumbList" class="my_breadcrumb"> <div itemscope itemtype="http://schema.org/ListItem"> <a href="/" itemprop="item"> <span itemprop="name">Главная страница</span> <meta itemprop="position" content="1"> </a> </div> <div itemscope itemtype="http://schema.org/ListItem"> <a href="/category/" itemprop="item"> <span itemprop="name">Раздел</span> <meta itemprop="position" content="2"> </a> </div> <div itemscope itemtype="http://schema.org/ListItem"> <a href="/category/podcat/" itemprop="item"> <span itemprop="name">Подраздел</span> <meta itemprop="position" content="3"> </a> </div> <div itemscope itemtype="http://schema.org/ListItem"> <a href="/category/podcat/stranica-sayta.html" itemprop="item"> <span itemprop="name">Название страницы</span> <meta itemprop="position" content="4"> </a> </div> </div>
Атрибуты itemscope, itemtype="http://schema.org/BreadcrumbList" описывают сущность и тип "хлебных корочек" (Breadcrumb). Далее с помощью атрибута itemscope описывается сущность каждой ссылки в иерархии, а тип указывается атрибутом itemtype="http://schema.org/ListItem"
Ссылке <a> прописывается дополнительный атрибут itemprop="item". Анкор описывается тегом <span> (хотя это не принципиально) с атрибутом itemprop="name".
Позиция в иерархии от начала задается отдельно тегом meta с атрибутом itemprop="position" и content="1"
Читайте также:
• Оптимизация сниппетов при продвижении сайта
• Как правильно составить тег Title
• Что такое микроразметка сайта
• Как сделать обтекание картинки текстом
• Как открыть ссылку в новом окне
• Что такое ЧПУ
• Траст сайта - как определить