Это стартовый урок знакомства с html. Цель данного урока ознакомление с html-кодом страниц сайта, понять вообще как он выглядит, как его посмотреть. Итак, начнем.
Как посмотреть html код страницы
В любом браузере (например, Firefox, Google Chrome, Opera) нажмите правой кнопкой мыши на любом месте на странице сайта и выберите из выпадающего меню "исходный код страницы" или воспользоваться комбинацией CTRL+U. Перед Вами откроется html-код страницы. Каждая страница сайта, которая есть в интернете, имеет свой код.
Наверное, открыв html-код сайта, Вы могли испугаться тому, что многое из написанного кажется непонятным и сложным. Но это всего лишь иллюзия сложности. На самом деле, разметка HTML довольно простая (даже школьники на уроках информатики её осваивают без проблем).
Суммарное число html тегов не так уж и велико (по факту используется лишь 10-15 тегов). Плюс к тому же все страницы одного сайта очень похожи друг на друга (отличия заключаются лишь в контентной части). Давайте сразу рассмотрим простенький пример создания html-страницы, чтобы начать наше изучение.

Создание простого html-документ в блокноте
1. Для того чтобы сделать свою первую html страницу откройте обычный блокнот и сохраните его под каким-то именем (например, index.html). Тип файла необходимо выбрать "все файлы", а после имени обязательно дописать ".html" или ".htm", но лучше придерживаться первого варианта (хотя разницы нету).
Должен получиться файл "index.html". В принципе это уже можно назвать html документом, однако в нем ничего нету, поэтому переходим к шагу два - наполнение страницы.
2. Отрываем созданный файл через блокнот и вписываем в него следующее (можете просто скопировать):
<html> <head> <title>Пример создания страницы html в блокноте</title> </head> <body> У меня получилось сделать первую страницу! </body> </html>
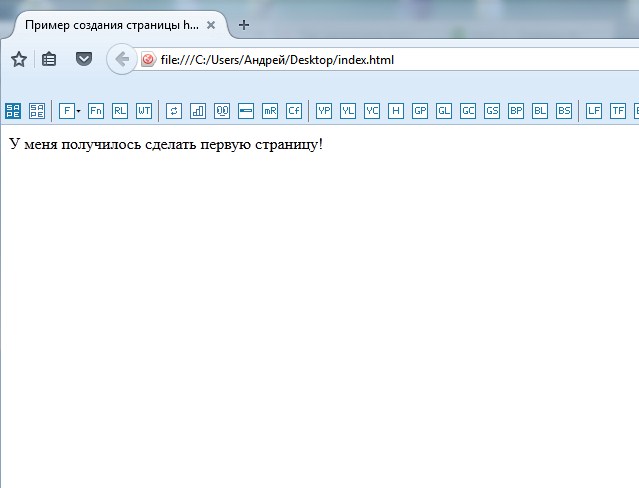
После этого сохраните этот файл. Теперь откройте index.html через любой браузер, в отрывшейся вкладке должна появиться надпись "У меня получилось сделать первую страницу!", а в заголовке будет написано "Пример создания страницы html в блокноте". Такой документ можно уже выкладывать в интернет. Как видите, ничего сложного нет, все просто.
Теперь вкратце поговорим о структуре любого html-документа.
Структура html-документа
1. Любой html документ должен иметь теги
<html> ... </html>
<html> — открывающий тег документа (располагается самым первым), </html> - закрывающий тег документа (должен быть самым последним)
Вообще в html практически все теги состоят из двух элементов: открывающий <ТЕГ> и закрывающий </ТЕГ>.
Теги можно писать с большой буквы, а можно и с маленькой, поскольку браузеры не воспринимают регистры. То есть, если Вы напишите так:
<HtMl> ... </hTMl>
То это будет равносильно тому, что было написано чуть выше, но играть с регистрами букв не рекомендуется. Как минимум потому, что это будет считаться плохой валидацией сайта. Придерживайтесь одного из двух стилей: либо все теги с маленькой буквы, либо с большой (лучше с маленькой).
2. Любой html документ можно разделить на две части
2.1. Заголовок страницы. Это невидимая для пользователя часть страницы, не является обязательной (однако, для продвижения сайта и оптимизации кода страницы она очень важна). Синтаксис заголовочной части:
<head> ... заголовочные теги ... </head>
Между тегами <head> и </head> располагаются следующие элементы:
- мета теги html (meta)
- заголовок страницы <title> (см. как правильно написать тег <title>)
- подключаемые яваскрипты (JavaScript)
- подключаемые стили (link) и т.д.
Все эти элементы подробно разобраны в специальном уроке по заголовочным тегам »
2.2. Тело страницы (или основная часть). Является видимой для пользователя частью (она располагается в тегах body). Её синтаксис:
<body> ... Здесь располагается контент страницы ... </body>
<body> — открывающий тег тела страницы. Сразу после него идет то, что видит пользователь: дизайн и контент страницы. Тело и, собственно, весь html-документ должны заканчиваться последовательностью:
</body> </html>
Примечание: заголовочные теги обязательно должен располагаться перед телом страницы! Сразу после закрывающего тега </head> должно идти основная часть страницы.
Все теги, которые можно писать в этой части рассмотрены в уроке 3 — самые основные html теги.
Уважаемый читатель, я думаю, что теперь Вы имеете небольшое представление о html-документе. Далее Вам предстоит узнать множество других тегов, которые необходимы для работы. Это был вводный урок, целью которого было ознакомление с html. Теперь советую перейти к следующим урокам.
Следующий урок: Урок 2. Пример создание простой html-страницы
Читайте также:
• Как добавить кнопку "Наверх" на сайте
• Как сделать якорь ссылки
• Как сделать форму обратной связи на php с каптчей
• Как скруглить углы в HTML через CSS
• Как сделать слайдер
• Как сделать обтекание картинки текстом
• Как открыть ссылку в новом окне