Продвигать свой проект в поисковых системах без внутренней seo-оптимизации сайта не имеет смысла. Поисковые системы хорошо научились определять ресурсы для людей и сделанные только для заработка. К внутреннему содержимому уделяется главное внимание. Этот процесс был заложен ещё в 2010-2012 годах и со временем эти факторы лишь усиливались.
При плохой и заранее не продуманной структуре своего ресурса попасть в топ выдачи — невозможно. И даже не имеет смысла, поскольку некачественный веб-сайт долго не продержится наверху. Дешевле и правильнее сначала сделать внутреннюю оптимизацию сайта, чем тратить огромные деньги на его продвижение ссылками и статьями.
В этой статье мы рассмотрим все базовые составляющие SEO оптимизации, которые должны быть у любого продвигаемого проекта. Эти данные актуальны для блогов, интернет-магазинов, форумов, новостных ресурсов.
1. Одна страница = один запрос
2. Уникальный и привлекательный <title></title>
3. Уникальные описания — Description
4. Заголовки <h1>..<h6>
5. Выделяйте ключевые слова
6. Наличие ключевых слов в контенте
7. Форматированный контент
8. Объём контента от 500..10000 символов
9. Внутренняя перелинковка
10. Весь "мусор" закрыть от индексации
11. Человекопонятные url
12. Максимальный уровень вложенности - 3
13. Только уникальный контент
14. Наличие атрибута alt у изображений
15. Исключить дубли
16. Редирект с WWW или без WWW
17. Быстрая скорость загрузки
18. Отсутствие битых ссылок
19. Микроразметка
20. Внешние ссылки
21. Индексация
22. Адаптивная вёрстка
23. Валидность кода
24. Протокол https
Я предоставляю уникальную услугу: аудит внутренней оптимизации, где за символическую плату Вы получите полную картину о текущем состоянии своего сайта.

SEO оптимизация сайта самостоятельно — пошаговая инструкция
1. Одна страница — один запрос
Одна страница должна чётко отвечать на один запрос. Это одно из основополагающих правил при создании сайта. У каждой страницы, должно быть не сто ключевых слов (запросов), а всего 1-2 запроса. Допускается чуть больше, но только тематических/околотематических.
Если не следовать этому требованию, то контент получится неполноценным. Поэтому ничего хорошего от этого ни для пользователей, ни для ранжирования сайта в поисковых системах не будет. Продвинуть одну страницу сразу по множеству ВЧ и СЧ запросов нельзя. Ведь невозможно раскрыть полноценно множество тем в одной статье, а значит либо статья получается чересчур огромная, либо тема не будет полностью раскрыта.
Идеального случая, когда одному запросу должна соответствует строго одна страница, достичь нелегко. Чаще всего на практике употребляют одну ключевую фразу и пару уточняющих фраз по теме (обычно эти фразы являются подзаголовками основной статьи).
Например, тема статьи "как выбрать автомобиль". Логично сделать внутри статьи следующие подзаголовки:
- На что стоит обратить внимание при выборе авто
- Частые ошибки при выборе авто
- Стоит ли проверять то-то
- Советы от опытных владельцев
В этом случае допустимо сделать несколько ключевых слов на один материал, поскольку они все являются околотематическими и лишь уточняют главный запрос.
При создании структуры сайта очень важным моментом является составить полноценное семантическое ядро (СЯ). Благодаря этому можно писать лишь те статьи, по которым действительно есть поисковые запросы, а значит и потенциальный трафик. Также СЯ помогает структурировать весь материал на разделы именно так, как это удобно пользователям. К сожалению, вебмастеры-новички часто игнорируют этот момент, а спустя время приходится переделывать множество разделов и статей, что отнимает много времени и сил.
Для лучшего понимания и сбора ключевых слов советую прочитать следующие статьи:
Самый неприятный случай, когда есть два важных запроса, которые почти одинаковые. Совместить их порой бывает невозможно. Например, возьмём два запроса
- Фондовая биржа
- Фондовой рынок
Сделать для них одну страницу или две разные? Для решения таких проблем нет единого рецепта. Приходится решать каждый случай индивидуально основываясь на тонкости запроса и анализе текущей поисковой выдачи по ним.
2. Уникальный оптимизированный заголовок <title></title>
В процессе внутренней оптимизации особое внимание уделяется на правильное составление заголовочного html-тега <title> для каждой отдельной страницы. Этот мета-тег имеет самый большой вес среди остальных html тегов при продвижении сайта по ключевым словам.

При составлении мета тега <title>, необходимо учесть два важных фактора:
- <title> должен быть понятен и заманчив для посетителей (ведь этот тег виден сильнее остальных в выдаче поисковых машин);
- <title> должен содержать ключевые фразы из семантического ядра (то, что реально запрашивают). Причём, самый большой вес имеют первые слова (начало title). Поэтому самый конкурентный запрос следует писать самым первым, а далее (если нужно) писать дополнительные уточнения;
Длина <title> должна быть небольшой, в среднем 50-100 символов (поисковики рекомендуют до 70). Этого должно хватить, чтобы дать понять пользователю и поисковой машине, какому запросу она соответствует.
Важное правило:<title> для каждой странице должен быть уникальным в пределах одного веб-сайта (частой ошибкой является дублирование ключевых слов в тайтле). Если Вы хотите написать в заголовке название сайта, то пишите его в самом конце тайтла, отделив его через тире. При этом делать это рекомендуется только в редких случаях. Например, чтобы написать свой бренд или уточнить тематику.
Более подробно про грамотное составление тайтла читайте в статье:
3. Уникальный мета-тег Description
Мета-теги description и keywords (гораздо в меньшей степени) не являются обязательными, но не стоит ими пренебрегать. Например, Google использует description для формирования поискового сниппета. Яндекс не всегда берёт дискрипшен страницы, а чаще всего сам составляет своё описание из отрывков её контента.

Для оптимизатора важно добиться хорошего поискового сниппета для каждой страницы, поскольку он оказывает сильное влияние на кликабельность (CTR) в выдаче поисковых систем. Чем выше этот показатель, тем выше позиции и эффективность от этих позиций. Пользователи чаще переходят на те сайты, где видят подсвеченные ключевые слова в сниппете. Даже если он находится не на первом месте, но имеет хорошее описание, то шансы перехода на него увеличиваются в разы.
Более подробно про важность Description и как его оптимизировать читайте в статье:
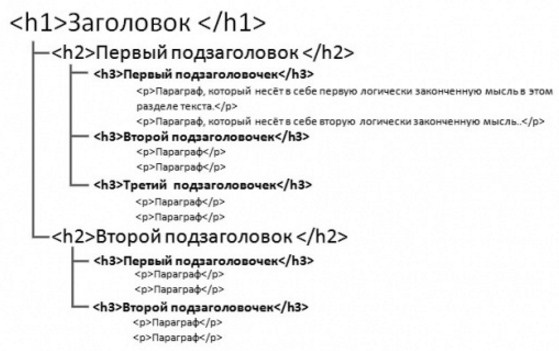
4. Правильная иерархия заголовков <h1>..<h6>
В контенте каждой страницы должны быть заголовочные теги <h1..<h6>. Тег <h1> должен присутствовать только один раз и находиться в верхней части кода (перед основным текстом). Также было бы неплохо, если он содержал ключевую фразу. Все подзаголовки в статье должны быть оформлены тегами <h2>, <h3> и т.д.
Структурируйте контент на каждой странице — это будет полезно не только для оптимизации сайта, но и для конечного пользователя.
Можно сказать, что <h1> отвечает за название конкретной страницы на проекте и при этом сообщает поисковой системе и пользователю ключевой запрос конкретной статьи. Этому тегу отводят второе место по важности после <title>.
Более подробно про заголовочные теги <h1>..<h6> читайте в статье:
ПримечаниеЧаще всего теги <title> и <h1> практически полностью совпадают (в этом нет ничего плохого). Однако если сделать их немного разными, то можно охватить большее число ключевых запросов. Например
- В title написать "ключевая фраза + мануал"
- В h1 написать "ключевая фраза + инструкция для новичков"
5. Выделение ключевых слов
Ключевые слова в контенте иногда можно выделить тегами
- <strong>
- <b>
- <u>
- <i>
- <big>
Но не нужно выделять ключевые слова там, где этого не требуется. Одного-двух раз вполне достаточно. Помните, что подобные выделения должны помогать посетителю ориентироваться в процессе чтения контента.
В связи с большой заспамлённостью этих тегов на многих сайтах, поисковые машины стали уделять им меньше внимания. Но это не значит, что ими можно распоряжаться как угодно. Очень важно не переусердствовать. Нужно пользоваться простым правилом: выделяйте там, где это реально требуется.
Если нужно использовать где-то жирный текст html, то для этого необязательно писать тег <strong> или <b>. Можно применить <font> или <span> со стилем font-weight:bold.
Зачастую можно увидеть у вебмастеров такую ситуацию, что весь контент в html коде обрамлен тегом <strong>. Это является грубой ошибкой внутренней оптимизации.
6. Наличие ключевых слов
В контенте должны встречаться ключевые слова и фразы, а также синонимы к ним. Тексты должны быть уникальными и интересными пользователю — это важнейшее условие для ранжирования. Если содержание статей не отвечает пользователю на запрос полностью, значит, он ещё недостаточно хорош.
Ключевые слова должны быть равномерно распределены на странице и иметь небольшую тошноту (не более 3%). Иначе есть риски попасть под фильтр за переспам по ключевым словам. В 2017 году это стало особенно остро после появления алгоритма Яндекса: Баден—Баден.
Есть целые теории как надо распределять ключи на странице сайте, но думаю, что уделять этому слишком много времени не стоит. Нужно просто не забывать, что они должны встречаться хотя бы пару раз. Причём лучше в разных абзацах. Но если говорить ещё точнее, то они должны быть естественными.
7. Красиво оформленный контент
Этот пункт я включил сравнительно недавно, поскольку ранее на это мало обращали внимание. Главная суть: иметь строго структурированный текст, который написан для пользователя. Не стоит делать контент в виде сплошного "кирпича/простыни" текста. Вот список рекомендаций:
- Один абзац не должен быть длиннее 3-5 строк
- Наличие подзаголовков (<h1>..<h6>)
- Использование перечислений (<ul>)
- Тематические картинки (<img>)
- Красивые блоки и рамки с примечаниями (<div>)
- Шрифт размером от 12px (по умолчанию 14px)
- И прочие элементы для улучшения визуализации контента
Например, html-список (тег <ul>) смотрится структурировано и понятно, вместо перечисления каких-то свойств через запятую:
- Элемент #1
- Элемент #2
- Элемент #3
- ...
Ничего лишнего в контенте html-кода не должно быть. Только нужные теги в нужных местах.
Структурированный текст всегда ценится больше как пользователями, так и поисковиками. Пользователи положительно относятся к таким материалам и проводят больше времени на таких сайтах.
8. Объём теста от 500 до 10000 символов
Чтобы раскрыть тему и ответить на все вопросы вполне хватит 500...10000 символов. Это лимит контента для любой страницы. Не стоит делать очень маленькие тексты, но и слишком большие ("портянки") тоже. Придерживаетесь норм. Указанные границы не являются точными правилами. Конечно, какая-то статья может быть и на 15000 символов, но это скорее исключение.
Ограничение на портянки связано с тем, что пользователи не любят много читать. В итоге может оказаться так, что посетители не будут дочитывать контент до конца.
Если для раскрытия темы потребуется написание огромной статьи, то во многих случаях её лучше разбить на несколько с названиями подзаголовком (к примеру).
9. Внутренняя перелинковка сайта
Внутренняя перелинковка также очень важна. Будет идеально, если на сайте будут ссылки прямо из контента с соответствующими анкорами (такие ссылки называют контекстными, поскольку они располагаются внутри контента). Хорошим примером для Вас может послужить викепедия или этот ресурс.
Все внешние ссылки закрывайте атрибутом rel="nofollow", чтобы не передавать статичный вес.
Как сделать перелинковку Вы можете прочитать здесь
10. Весь "мусор" закрывайте в теги <noindex> и прячьте через AJAX и JS
Все счётчики посещаемости и рекламу обрамляйте в тег <noindex> и старайтесь разместить в самом подвале html-кода. Ещё лучше выводить такой контент через AJAX или JavaScript, чтобы не засорять html-код.
Поисковая машина видит только Ваш html-код и ей вообще не стоит видеть коды от партнёрских программ, счётчиков посещений и тому подобный мусор.
В стандарте html отсутствует тег <noindex>. Его учитывает только робот Яндекса.
11. Оптимизация URL (ЧПУ)
Следующим шагом является оптимизация URL или, другими словами — создание ЧПУ (человекопонятные урлы). Например, есть страница про "внутреннюю оптимизацию сайта". Хорошим URL был бы "vnutrennyaya-optimizaciya.html", т.е. просто название ключа, написанное латиницей.
Плохим решением делать для статьи кучу подкатегорий: "site.ru/blabla/blabla/blabla/vnutrennyaya-optimizaciya.html". Чем меньше уровень вложенности в подкатегории, тем лучше.
Все буквы в названии URL должны быть с маленькой буквы. Например, не корректно писать так: "/catalog/Stranica".
Что даёт оптимизация URL
- Помогает пользователям лучше ориентироваться на сайте;
- Для поисковых систем это дополнительный фактор ранжирования;
- Улучшает кликабельность в выдаче, а значит позиции будут сами подтягиваться в топ;
12. Максимальный уровень вложенности страниц — 3
Чем ближе страница по уровню вложенности к главной, тем больше у неё вес. Именно поэтому не рекомендуется размещать статьи, которые располагаются на больших уровнях вложенности.
SEO-специалисты рекомендуют делать ограничение в 3 клика от главной до любой страницы. В целом, можно сказать, что если до любой материала можно добраться с помощью трёх кликов, то — это хорошо структурированный сайт. Исключениями могут являться "гиганты" с десятками тысяч страниц (например, новостные порталы, форумы).
13. Оставьте в индексе только уникальный контент
Неуникальный контент и те страницы, по которым Вы не продвигаетесь закрывайте от индексации в файле robots.txt или с помощью мета-тегов. Если в выдаче будет много "мусорных" страниц, то это может подорвать доверие поисковых систем. Не слушайте тех, кто говорит, что большое количество в индексе — это хорошо. Сами подумайте, что хорошего, если в индексе много полумусорных статей, а переходов с поисковых систем мало? Значит, позиции по всем запросам плохие, а это говорит о качестве сайта в целом.
Как закрыть страницы сайта от индексации читайте в статьях:
14. Описания alt у изображений
У каждой картинки должен прописан атрибут alt="описание". Alt — описание к изображению. Если Вы грамотно будете составлять описания к картинкам, то есть шанс получать дополнительный трафик с Яндекс картинок и Гугл картинок.
Например, хорошим значением alt являются простые и понятные ключевые слова по конкретному изображению: "Схема ступенчатого дешифратора", "Озеро Байкал зимой (вечер)". Ваша задача чётко описать парой слов про что картинка.
15. Отсутствие дублей на сайте
Если у сайта есть движок, то есть все основания предполагать, что он может генерировать дубли страниц.
Дубль для оптимизатора — это страницы, которые имеют одинаковый контент, но разные URL. Например, по адресам /category/primer.html, /category/primer и /category/primer/ открываются одинаковые страницы, но для поисковых систем это считаются разные страницы (ведь адрес URL отличается).
Если поисковая система найдёт дубли, то это ударит по авторитету сайта (трасту). Поэтому не ленитесь, изучайте статистику посещаемости, чтобы найти дубли. Со всех дублей либо делайте редирект 301 на основную страницу, либо настройте 404 ошибку.
Типичными дублями на сайте могут быть страницы со слэшем на конце. Например
site/cat/stranica site/cat/stranica/
Эта проблема легко лечится (см. 301 редирект для удаления/добавления слэша в конце URL).
Не существует чёткого алгоритма поиска дублей. Нужно запускать сканером проверку веб-сайта и уже по результатам найденных страниц смотреть, какие из них имеют одинаковый title.
Более подробно про то, как искать и удалять их можно прочесть в специальной статье:
16. Доступность сайта с WWW и без
Если проект доступен по адресам site.ru и www.site.ru, то поисковая машина может проиндексировать их оба. В итоге получится, что одна и та же страница доступна по двум адресам. Это негативно сказывается на позициях сайта в целом.
Сайт должен быть доступен либо по WWW, либо без. Причём, если он доступен по WWW, то нужно сделать 301 редирект на домен без www или наоборот. Эффективнее и проще всего его сделать через специальный конфигуровочный файл .htaccess, который располагается в корне каждого сайта.
Редирект без www на страницу сайта с www в файле htaccess решается тремя строчками:
RewriteEngine On RewriteCond %{HTTP_HOST} ^site.ru RewriteRule (.*) http://www.site.ru/$1 [R=301,L]
Редирект с www на адрес без www:
RewriteEngine On RewriteCond %{HTTP_HOST} ^www.site.ru RewriteRule (.*) http://site.ru/$1 [R=301,L]
Помимо этого, советую ознакомиться: веб-сайт с www или без www — что выбрать.
17. Высокая скорость загрузки сайта
Фактор времени загрузки сайта оказывает всё большее влияние на место в выдаче. Поэтому нужно оптимизировать абсолютно всё, чтобы ускорить его загрузку. Этот критерий теперь является одной из обязательных работ по внутренней оптимизации.
От чего зависит скорость загрузки сайта? Рассмотрим наиболее распространённые ошибки
- Большое количество картинок с большим разрешением (зачастую они весят довольно много, поэтому все картинки из дизайна нужно делать как можно "легче")
- Множество лишних скриптов (их код может быть очень большим, рекомендуется всё лишнее удалять). Желательно их размещать в отдельных файлах .js, чтобы браузер мог их кэшировать.
- Плохой хостинг (в идеале размещать веб-сайт на выделенном VPS, см. какой хостинг выбрать »)
Более подробно про оптимизацию и ускорение загрузки сайта читайте в статьях:
18. Отсутствие битых ссылок
На любом сайте содержится множество внутренних ссылок. Зачастую среди них закрадываются битые ссылки, которые ведут на 404 страницы (неверный адрес или она не существует). Это негативно влияет на весь ресурс в целом. В идеале таких ссылок быть не должно.
Благо сейчас нет необходимости щёлкать по каждой ссылки вручную, чтобы проверить каждую. Достаточно воспользоваться онлайн-сервисами или программами для этого.
Более подробно как это делать читайте в статье:
19. Наличие микроразметки html-кода
На сайтах необходимо реализовывать микроразметку. Это позволит поисковым роботам точно понимать, где в коде записан телефон, улица, наименования товара, стоимость и т.п. Таким образом, можно описать практически любой вид контента: рецепты в кулинарии, описания фильма, описание товара в интернет-магазине, услуги и т.д.
Микроразметка поможет создавать поисковой системе более привлекательный сниппет в выдаче, что увеличит CTR сайта в выдаче. Это может в дальнейшем положительно повлиять и на его позиции.
20. Внешних ссылок должно быть немного
Помимо внутренних ссылок есть и внешние, т.е. которые ведут на внешние сайты. В целом неплохо, если ссылки стоят с целью помочь пользователю. Однако большое количество исходящих ссылок уменьшают статический вес. Поэтому все внешние ссылки лучше закрывать с помощью атрибута rel="nofollow".
Например, выглядит это так
<a rel="nofollow" href="Адрес_ссылки">Анкор ссылки</a>
Таким образом, с сайта не будет перетекать статический вес.
21. Индексация сайта
Проверьте индексация сайта (количество страниц в индексе). Они все должны быть в индексе. При этом количество в индексе Яндекса/Google должно примерно совпадать. Например, соотношение 550/580 будет нормальное, а 550/4000 нет.
Чтобы страницы лучше индексировались, применяют различные способы. Например, можно сделать карту сайта. Она улучшает понимание структуры поисковым роботом и может помочь с индексацией.
Помимо этого, хорошо помогают индексации ссылки с популярных социальных сетей: Твиттер, ВК.
- Как определить количество страниц в индексе Яндекса и Google
- Как создать карту сайта
- Как ускорить индексацию
22. Адаптивная вёрстка сайта
Адаптивная вёрстка позволяет корректно отображать сайт как на обычном компьютере, так и на мобильных устройствах (смартфон, планшет). Создание отдельной мобильной версии чревато большими трудозатратами. Проще вести один веб-сайт, чем два параллельно (для мобильной версии понадобится создавать отдельный поддомен m.site.ru).
Выдача для мобильного устройства и компьютера немного различаются. Обычно это плюс/минус 3 позиции. Предпочтение отдаётся тем сайтам, которые сделали определённый набор действий, чтобы улучшить читаемость контента на мобильных устройствах.
23. Валидность html кода
Внутренняя seo-оптимизация не была бы проделана полностью без валидности html кода. На сайте должен быть валидный код. Другими словами, не должно быть ошибок и каких-то "непонятных" тегов.
В html есть стандарты. Их нужно придерживаться (тем более что это не так уж и сложно). Проверять валидность можно абсолютно бесплатно, поэтому не стоит этим пренебрегать.
Бесплатно проверить валидность html кода можно на сервисах
- http://validator.w3.org/
- http://jigsaw.w3.org/css-validator/ (для проверки на валидацию CSS)
Более подробно читайте в статье:
24. Наличие защищённого протокола https
Поисковые системы стали предъявлять новые требование: наличие защищённого https протокола для всех сайтов. Даже у блогов и статичных проектов.
Для этого понадобится купить SSL-сертификат. Самый дешёвый стоит 600-1000 рублей в год. Подороже уже 3000-10000 рублей. Например
Перевести сайт на протокол https легко. Есть множество инструкций.
Можно получать SSL и бесплатно. Например, следующий хостинг даст Вам его бесплатно на неограниченный срок (автопродление сертификата каждые три месяца):
hts.ru (мой самый любимый хостинг);
Если Ваш проект поднимается в выдаче без внешней оптимизации, значит, Вы на верном пути, поскольку у сайта хорошая внутренняя оптимизация. У такого проекта есть все основания для дальнейшего роста.
Читайте также:
• Мои услуги по продвижению сайтов
• Продвижение вечными ссылками
• Поведенческие факторы в Яндексе
• Все способы получить ссылку бесплатно
• Самостоятельное продвижение веб-сайта для новичка
• Продвижение поисковых подсказок
• Накрутка поведенческих факторов